-
404页面是网站必备的一个页面,它承载着用户体验与SEO优化的重任。404页面通常为用户访问了网站上不存在或已删除的页面,服务器返回的404错误。如果站长没有设置404页面,会出现死链接,蜘蛛爬行这类网址时,不利于搜索引擎收录。

设置404页面的两大好处
1:引导用户不要关闭网站,增强用户体验。
2:防止网站出现死链接。
设计404页面的你可以遵循以下几条原则
1:像门户一样5秒返回首页

据卢松松观察,像网易、新浪、腾讯这类门户站的错误页面都是一样的,进入错误页面后提示5秒后返回频道首页。
切忌不要进入404错误页面后,立刻返回首页,这些转向都使搜索引擎误以为页面存在,却返回重复内容。
2:像站长之家一样放出“砖家”

404页面要保证与自身网站风格类似,让它看上去还是你的站,再来点幽默搞笑的短语,请“砖家”帮你分析,告诉用户迷惑的时候知道他在那里。给错误带上幽默的情节,原来错误也可以很美……
切忌不要把404设置成301重定向到首页,这是对搜索引擎不友好的设置,会让搜索引擎认为网站上有大量与首页内容相同的页面,但可以把错误页面301定向到正确页面。
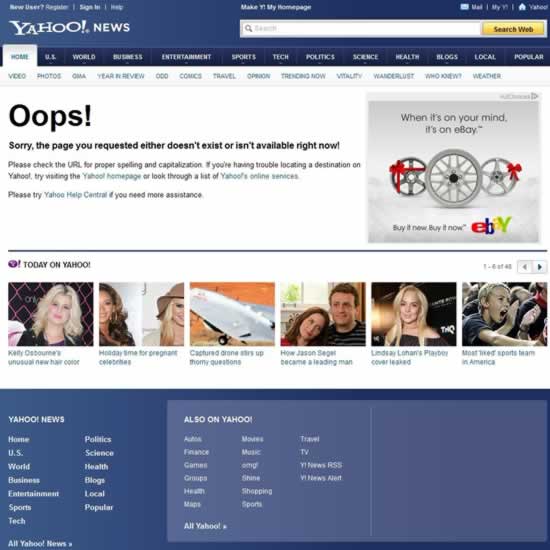
3:也可以像Yahoo一样,能放的全塞进去

在404页面尽可能的给出对用户有用的链接,用丰富的内容把用户拉回来,避免过于简单的网页而让用户离开。
尽管内容很多,但最醒目的位置依然显示错误信息,提示用户,要访问的页面不存在。然后,上面加入导航,右边放上广告,下面再挤点图文并茂的文章,这还不够,最下面在仍点导航链接进去,用户想不点都不行啊。
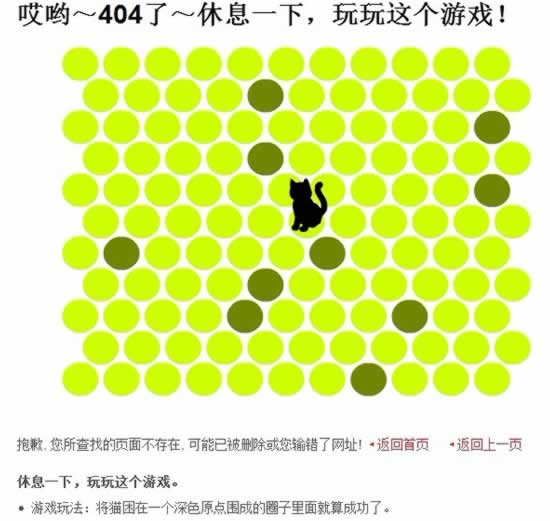
4:还可以像我这样,放个小游戏玩玩

404错误并不可怕,可怕的是默认的“404 Not Found”让用户摸不着头脑,这是怎么了?卢松松博客的404页面就是用的一段flash小游戏。
哎哟,这就是404错误页面了,来休息一下吧,玩玩这个游戏。
404页面设置方法
1:虚拟空间设置方法
现在的idc提供商基本都提供404设置的功能,直接上传文件设置即可。每个空间商的控制面板都不同,我在这里就不多说了。
2:IIS下设置404页面
在IIS管理器中右键单击要管理的网站,打开“属性”中的“自定义错误信息”页,为“404”设定相应的错误信息页即可。不过,此处在“消息类型”中一定要选择“文件”或“默认值”,而不要选择“URL”,不然,将导致返回“200”状态码。
3:Apache下设置404错误页面
在.htaccess 文件中加入如下内容即可:ErrorDocument 404 /notfound.php。切记不要使用绝对URL,如果使用绝对URL返回的状态码是“302”+“200”。
在设置好以后最好再检查一遍网页的http状态,可以用ranknow这个工具:检测你的站点404设置的是否正确。
顶: 41 踩: 10相关阅读:
来源:卢松松博客 QQ/微信:13340454
原来404页面可以这样做
|
相关文章阅读更多:用户体验 网站设计
- 2024-01-26 从 WordPress 中窥见开源项目的赚钱之道
- 2021-08-31 为什么网页上的超链接默认是蓝色?
- 2020-02-03 连再见也没说:PHPCMS和FoosunCMS悄无声息关站
- 2019-04-15 SEO全揭秘,这里独一份,适合各阶段人群
- 2019-04-12 卢松松博客全站启用HTTPS通知
- 2019-03-19 Wordpress在排名前1000W网站中占有率达33.4%
- 2018-11-28 Google搜索重大调整:精准答案代替传统网页搜索结果
- 2018-02-20 产品经理,该如何做好“自己”这款产品?
- 2017-12-10 【专家专栏】浅谈百度搜索排序
- 2017-10-26 全站HTTPS来了!有何优势、与HTTP有何不同?
- 2016-01-26 关于博客改版:我的一些想法与初衷
- 2014-10-09 响应式网页设计的快速教程(适合个人站)
- 2014-10-08 郑传华:成交量立即翻倍的《营销型网站设计流程及13法则》
- 2014-01-22 网页是选择新窗口打开还是原窗口打开?
- 2021-09-08凡是在卢松松博客投稿的作者都有机会得到IT类图书哦!
发表感想加入微信群
62微信群
美发店加盟品牌
印图沙龙美发
拿着灼热的铁
pokerstars
沐光BOY
404工作室
北京泰福特电子
林啦啦
访客
指纹密码锁
高佣居
我爱原味
QQ业务乐园
web技术经验分享
html+css+js感兴趣的朋友,欢迎到我的网站去看看。学习经验的技术分享。
湖南掌屏网络
湖南掌屏网络,拨吧软件,电话免费打。
热词网
柳州街
多麦网
爱尚笑话网
暮影
米购网
精品PPT
精品PPT
铝塑板
鸡西盛世经典
淘宝商城女装
湖南师范大学自考
懒人运动机哪里有卖
朝阳王志发
推广员论坛
北京海华医院
朝阳人
朝阳人
分享网
瞳乐网
瞳乐网
跑步机什么牌子好
上海保洁公司
串串珠珠
洗煤机
洗煤机
jiayao
本也就是reed/404html
fus
我的404是公益的
本也就是reed/404html
智者牧心
湖北seo
望奎博客
燃烧器
销售技巧和话术
web第一线
xiudian
北京SEO无恒
卢飞
521php
常熟人家
漂亮
米是霖
小网
564b博客
chonghua
北京怀柔废品回收网
珠海网站建设
我嘻哈
小枫
水里鱼
化妆学校
搜淘乐
大发
湖北SEO
鼎诚网上阅卷官方网站
网友
zsx
这个错了,必须选择URL。
为什么?
选择文件,只会返回200,同时页面只能是HTML页面。就算你是ASP,也把你作为HTML页面处理。如果选择URL,才可以用ResponseStatus="404 Not Found"来返回404状态吗
吃什么可以增肥
皮带秤
丁国锋
荧光灯
能量花
50dv
Yong
去脂肪粒
祛斑
NONO
天猫商城
TOP排行