-
很多朋友使用卢松松博客主题,升级到2.2后,无法实现评论盖楼效果,也就是评论无法嵌套。使用以下办法即可解决,感谢ZSX的帮助:
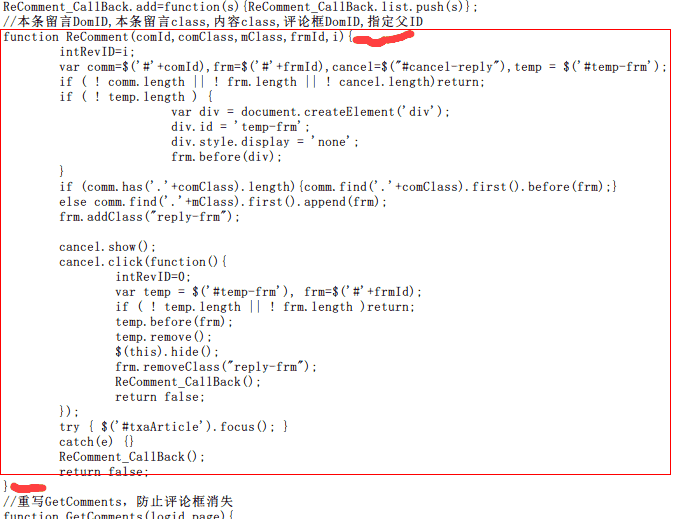
升级到2.2后,打开这个JS文件:网站地址/zb_users/theme/LuSongSong/script/custom.js
找到,如图所示

替换以下代码:然后更新缓存
function ReComment(comId,comClass,mClass,frmId,i){
intRevID=i;
if($("#inpRevID").length==0){
intRevID=i;
}else{
$("#inpRevID").val(i);
}
var comm=$('#'+comId),frm=$('#'+frmId),cancel=$("#cancel-reply"),temp = $('#temp-frm');
if ( ! comm.length || ! frm.length || ! cancel.length)return;
if ( ! temp.length ) {
var div = document.createElement('div');
div.id = 'temp-frm';
div.style.display = 'none';
frm.before(div);
}
if (comm.has('.'+comClass).length){comm.find('.'+comClass).first().before(frm);}
else comm.find('.'+mClass).first().append(frm);
frm.addClass("reply-frm");
cancel.show();
cancel.click(function(){
intRevID=0;
var temp = $('#temp-frm'), frm=$('#'+frmId);
if ( ! temp.length || ! frm.length )return;
temp.before(frm);
temp.remove();
$(this).hide();
frm.removeClass("reply-frm");
if($("#inpRevID").length==0){intRevID=0;}else{$("#inpRevID").val(0);};$(this).hide();
ReComment_CallBack();
return false;
});
try { $('#txaArticle').focus(); }
catch(e) {}
ReComment_CallBack();
return false;
}
这是我在Zblog官方论坛发布的帖子:http://bbs.zblogcn.com/thread-86912-1-1.html
顶: 2 踩: 1来源:卢松松博客 QQ/微信:13340454
升级卢松松模板到zblog2.2评论无法实现嵌套解决办法
 | 12354 阅读量 | 分类: 微日志 | 作者: 卢松松
| 12354 阅读量 | 分类: 微日志 | 作者: 卢松松
相关文章阅读更多:思考 独立博客
- 2021-09-08凡是在卢松松博客投稿的作者都有机会得到IT类图书哦!












发表感想加入微信群
点此登录松松云平台免费认证
亿达兼职网
撒旦
GG
访客
如如
而且,我的版本还是20的,该怎么升级啊?
我是一个小白。
落事网
品牌女装折扣批发
现在谷歌的搜索都用不了了 想改成百度的站内搜索
股票必赚技巧
西贝博客
奇闻网
hao2345导航
祖玛阁
网赚项目
广州网站设计
任兵
模板不错
游客
现在原本是谷歌搜索,链接经常打不开
就想要个站内搜索,专门搜索发表过的博客标题
申博
早些天我自己瞎整了出来首页、分类页的文章列表使用图文显示,虽然样式还不是很美观,但对于我这样的技术小白暂且满意和先使用着吧,以后再慢慢把它整的更漂亮和规范起来。
杀马特
我不是杀马特
哲仕设计
哲仕设计
shar.net
粉粉粉粉粉
贵金属
欧阳清宇博客
吴晓阳
他她服装搭配网
东东博客东旭文
广州网站设计
广州网站设计
申博
瘦身公告牌
中小企业管理软件
【红博客】-关注中小企业及创业
尚丽女性门户
股民学校
网络刷单网管
90日记
一生养生网
乐吧健康网
群星汇
诺伊网
暖管家
旅游景点介绍
跑步机品牌
杭州酒吧预订
发现白菜价
板材大全
亿达兼职网