-
所谓“响应式网页设计(Responsive Web Design)”也就是自适应,就是可以自动识别屏幕宽度、并做出相应调整的网页设计。目前这种设计已经出现在越来越多的国内网站上,目前Google已经明确表明鼓励响应式网页设计。

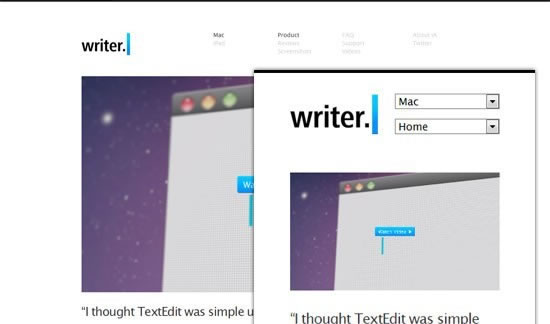
(图一,响应式网页设计)
通常在浏览网页时,手机上和电脑上无法显示同一个网页,这也导致许多网页设计会自动转到特定的链接上,如上图所示,无论在PC端还是移动端,网页的显示其实都是一个版本,会随着屏幕的大小网页而改变。
下面是一些例子:

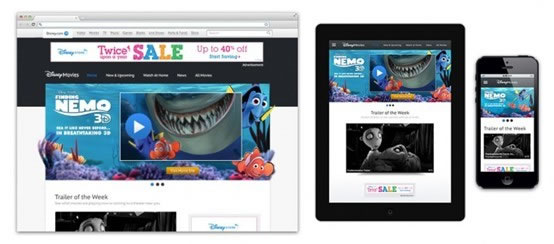
(图二:响应式网页设计例子)

(图三:迪士尼公司的网页)
使用自适应网页设计有5个好处:
1, 随着移动设备越来越多,可以提升用户体验。
2, 该设计没有网页版本区分,所以SEO的策略保持一致。
3, 可以避免重复内容,专心维护这一个网页。
4, 保持网页的原有链接。
5, Google也建议优先采用响应式设计,因为无论是什么网页版本都是相同的HTML、相同的内容,Google最容易处理。
响应式网页设计对SEO是友好的,这些相关技术还在不断演化中,还有许多尚待客服的地方。下面来说说它的缺陷:
1, 对老版本IE支持不好,这是一个致命的问题,尤其是IE6,如果你的网站用户大多还采用老版本的IE的话(建议在统计工具里看一下),就不适合做响应式网页设计了。
其实我一直想采用响应式网页设计,从新设计卢松松博客的网页,但看到统计里的老版本IE用户依然很多,只好放弃。
2, 例如一些小游戏站、视频站,如果仅仅是网页采用了响应式设计,但里面的内容依然是只能在PC端打开的话,这时候就要认真考虑了。
国外copyblogger的博客提到了一个很特别的案例,就是迪士尼公司的网页。他说在迪士尼网页中有许多给小朋友玩的网页游戏,有些游戏可以在桌上型电脑玩,但是如果使用移动设备就可以无法使用。因此这个情况下,就必须做出抉择,放弃使用Responsive Web Design,或是修改游戏。
写在最后:
从今年开始,响应式网页设计逐渐流行开来,虽然很热门,但是并没有太多网站采用这类的设计方式。
而关于响应式网页设计技术方面,也越来越简单,有兴趣的朋友可以阅读下《自适应网页设计(Responsive Web Design)》一文。
顶: 1 踩: 1
来源:卢松松博客 QQ/微信:13340454
响应式网页设计与SEO
| 阅读量 | 分类: 经验心得 | 作者: 卢松松
相关文章阅读更多:网站设计
- 2024-01-26 从 WordPress 中窥见开源项目的赚钱之道
- 2021-08-31 为什么网页上的超链接默认是蓝色?
- 2020-02-03 连再见也没说:PHPCMS和FoosunCMS悄无声息关站
- 2019-04-15 SEO全揭秘,这里独一份,适合各阶段人群
- 2019-04-12 卢松松博客全站启用HTTPS通知
- 2019-03-19 Wordpress在排名前1000W网站中占有率达33.4%
- 2018-11-28 Google搜索重大调整:精准答案代替传统网页搜索结果
- 2018-02-20 产品经理,该如何做好“自己”这款产品?
- 2017-12-10 【专家专栏】浅谈百度搜索排序
- 2017-10-26 全站HTTPS来了!有何优势、与HTTP有何不同?
- 2016-01-26 关于博客改版:我的一些想法与初衷
- 2014-10-09 响应式网页设计的快速教程(适合个人站)
- 2014-10-08 郑传华:成交量立即翻倍的《营销型网站设计流程及13法则》
- 2014-01-22 网页是选择新窗口打开还是原窗口打开?
- 2021-09-08凡是在卢松松博客投稿的作者都有机会得到IT类图书哦!







发表感想加入微信群
化验员培训
响应式网站建设
内涵客栈
程序猿
choosen_1
abxylr经典游戏推荐
学生创业
WEB学习吧
九块九包邮
美丽打扮
好妙招分享
assh
王牌论坛
汽车坐垫套评测网
不干胶标签印刷
北漂一员
网赚项目
南南
豆腐生产线厂家
括信网络
优看网
抗日电视剧大全
小桥净水人家
剥洋葱
这虽然对平板用户体验好,但其他IE用户呢?
子轩
淘宝客推广教程
绿色植物
在移动终端中不是都用高级浏览器吗?
这虽然对平板用户体验好,但其他IE用户呢?
王望奎博客
微信管家
ilikecss
啵啵啵
小宝博客
亚奇姆家纺
陈念博客
荆州双雄叉车
网站快照的更新频率与网站本身的“权重”、是否“被K”并无直接关联。站长不必过多关注网站的快照时间。
精神
小怪兽博客
知了
www.9423xs.com
DB博客
推56论坛
21氪
joojen
付杰1982
酷豆丁
湖南社区
自贡阀门
evan
响应式设计优化ppt
栅格模式(4屏)
功能减去
修饰减去
流式布局
52 移动端网页响应式设计
响应式原理
禁用iPhone中的图片自动缩放
Media Queries
显示或隐藏小屏内容
注释码
颍上废品网
99e23
金洪顺
自慰器
富贵竹批发
ixwebhosting
归来
因为,博客文章太多的话,怎么能找到之前的那个相关文章的。
大发
旅途新热榜
屠龙
1987博客
Winter
FreeRMB网赚
邓嬿磬
刘兆华
金东区
宏骐复合材料
除尘骨架
郭博岳博客
笨兔SEO博客
luoli
郑州seo
看来是原创的……
还有许多尚待客服的地方。
客服该为克服
滇族部落
网址
网站快照的更新频率与网站本身的“权重”、是否“被K”并无直接关联。站长不必过多关注网站的快照时间。
植发
心维随笔
郑州seo
潍坊百特磁电科技有限公司
赖林林
RFID
空渡.博客
布谷网
王泽
声卡驱动器官方下载
小猫
电子菜单
老陶
好运品牌鞋
老陶
菜鸟SEO博客
无锡礼品