-
终于下载了一款自己满意的新模板,打算装到自己的网站上,但我又不想和原来的风格模板一模一样,该怎么办呢?
接下来卢松松带你一起去修改各种源码的风格模板。模板有很多种类,在这里我主要讲的是ZBLOG风格模板如何修改,此方法可以举一反三。对于WordPress、PJBLOG、动易CMS、织梦CMS、风讯CMS的风格模板修改方法都是一样的。
修改一个你满意的网页模板,你要有以下基础,会一点HTML语言,会一点DIV+CSS,会一点图片制作方法。第一步,先讲解一下主题模板的构成。下面以Z-blog主题“低调与华丽”风格模板来说明,模板均分为三大部分,①网页的html文件,②CSS文件,③图片文件。一般情况修改模板只需修改这三部分。第二步,你可以让模板可视化再修改。几乎所有默认的源码网页模板的路径都是系统自带的标签。这样把讲HTML文件放入Dreamweaver里时会是一堆的代码。如何将程序模板转换为可视化界面呢。其实只需要修改CSS和图片路径就可以了。
如:
<link rel="stylesheet" rev="stylesheet" href="<#ZC_BLOG_HOST#>themes/<#ZC_BLOG_THEME#>/style/<#ZC_BLOG_CSS#>.css" type="text/css" media="screen" />加红色的部分就是系统标签,这时你可以修改成你本机的虚拟路径。其他的程序标签都有说明,请查看相关系统标签。
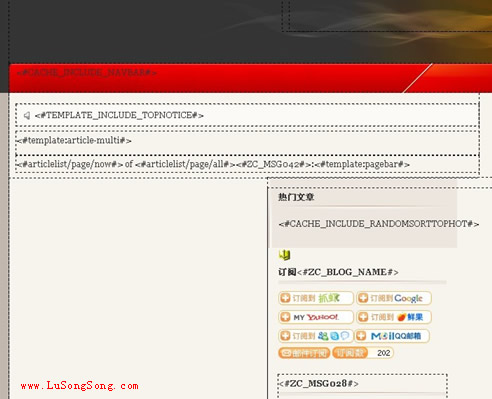
如:<link href="../style/css/LuSongSong-Index.css" rel="stylesheet" type="text/css" />修改好之后你就可以在Dreamweaver里面直观的看到网页界面了,并且修改起来也非常方便。(记得模板修改之后别忘记把CSS路径改回去哦!)
如图所示: 扩展阅读:如何学习HTML语言;如何从零开始学习DIV+CSS。第三步,修改LOGO,和模板相关图片。网页我所要的框架改好了,但里面的logo和banner都还是人家的怎么办呢?接下来就是如何修改模板中的相关图片了。由于卢松松提供的“低调与华丽”风格模板,包含的有源文件,所以修改起来非常方便,你只需要修改里面的文字,下载一点你喜欢的其他图标就可以了。对于修改网页中的图片推荐使用Fireworks,原因是Fireworks不仅可以打开PNG源文件,还可以打开PSD源文件,相反Photoshop是不能打开PNG源文件的。(注:卢松松提供的源文件都是PNG格式)如果你遇到没有提供源文件的模板怎么办?比如修改logo,无论是JPG格式还是GIF格式,一律用Fireworks打开,然后在原基础上修改,然后直接保存就可以看到效果了。但这需要一点点PS技巧。扩展阅读:我的博文插图是如何制作的。仿制图章工具、橡皮图章工具等这些Fireworks自带的工具是修改没有源文件图片时常用的工具。外部工具“拾色器”非常重要哦,可以让你修改的图片与整个网页颜色协调统一。第四步,教程看的再多不自己动动手,亲自试一试。那就赶快下载“低调与华丽”风格模板试一试吧!顶: 34 踩: 10
扩展阅读:如何学习HTML语言;如何从零开始学习DIV+CSS。第三步,修改LOGO,和模板相关图片。网页我所要的框架改好了,但里面的logo和banner都还是人家的怎么办呢?接下来就是如何修改模板中的相关图片了。由于卢松松提供的“低调与华丽”风格模板,包含的有源文件,所以修改起来非常方便,你只需要修改里面的文字,下载一点你喜欢的其他图标就可以了。对于修改网页中的图片推荐使用Fireworks,原因是Fireworks不仅可以打开PNG源文件,还可以打开PSD源文件,相反Photoshop是不能打开PNG源文件的。(注:卢松松提供的源文件都是PNG格式)如果你遇到没有提供源文件的模板怎么办?比如修改logo,无论是JPG格式还是GIF格式,一律用Fireworks打开,然后在原基础上修改,然后直接保存就可以看到效果了。但这需要一点点PS技巧。扩展阅读:我的博文插图是如何制作的。仿制图章工具、橡皮图章工具等这些Fireworks自带的工具是修改没有源文件图片时常用的工具。外部工具“拾色器”非常重要哦,可以让你修改的图片与整个网页颜色协调统一。第四步,教程看的再多不自己动动手,亲自试一试。那就赶快下载“低调与华丽”风格模板试一试吧!顶: 34 踩: 10来源:卢松松博客 QQ/微信:13340454
如何修改源码的网页模板?
| 阅读量 | 分类: 建站教程 | 作者: 卢松松
相关文章阅读更多:ZBlog 网站设计
- 2024-01-26 从 WordPress 中窥见开源项目的赚钱之道
- 2021-08-31 为什么网页上的超链接默认是蓝色?
- 2020-02-03 连再见也没说:PHPCMS和FoosunCMS悄无声息关站
- 2019-04-15 SEO全揭秘,这里独一份,适合各阶段人群
- 2019-04-12 卢松松博客全站启用HTTPS通知
- 2019-03-19 Wordpress在排名前1000W网站中占有率达33.4%
- 2018-11-28 Google搜索重大调整:精准答案代替传统网页搜索结果
- 2018-02-20 产品经理,该如何做好“自己”这款产品?
- 2017-12-10 【专家专栏】浅谈百度搜索排序
- 2017-10-26 全站HTTPS来了!有何优势、与HTTP有何不同?
- 2016-01-26 关于博客改版:我的一些想法与初衷
- 2014-10-09 响应式网页设计的快速教程(适合个人站)
- 2014-10-08 郑传华:成交量立即翻倍的《营销型网站设计流程及13法则》
- 2014-01-22 网页是选择新窗口打开还是原窗口打开?
- 2021-09-08凡是在卢松松博客投稿的作者都有机会得到IT类图书哦!







发表感想加入微信群
访客
labkom99
北京办公家具厂家哪家好
普洱茶价格
张大妈网站
南京去胎记
韩哥
玉林
访客
武汉网站建设
胖子说
南京资格认证
何苦宗
好笔头业务与笔记
kunwu
礼品茶精品店
安徽方式集团
海洋
海洋
和后台的网站地址是连接的一起的
也是就网站地址写什么<#ZC_BLOG_HOST#>就是什么
上海中美
足浴盆十大品牌
舞茸地复仙
淘宝刷钻
移动电源测评网
移动电源网
callyyao
礼物01网
豆诺博客
企业博客
国庆结伴旅游
桔梗
武汉网站优化
刘英培
告诉自己还要坚持。努力。
博客之家
淘客吧
太原人流
太原人流
笔头
cnbslt
如:
<link rel="stylesheet" rev="stylesheet" href="<#ZC_BLOG_HOST#>themes/<#ZC_BLOG_THEME#>/style/<#ZC_BLOG_CSS#>css" type="text/css" media="screen" />
加红色的部分就是系统标签,这时你可以修改成你本机的虚拟路径。其他的程序标签都有说明,请查看相关系统标签。
如:<link href="/style/css/LuSongSong-Indexcss" rel="stylesheet" type="text/css" />
这段没太看懂,可否介绍的详细点?因为上面的代码和下面的代码不一样,我的意思是说就用上面的代码,把红色部分换成本机路径怎么换?可否演示一下,谢谢
和后台的网站地址是连接的一起的
也是就网站地址写什么<#ZC_BLOG_HOST#>就是什么
风云春秋
微知博客
松亮
hggh
小Q
谢谢
vps观察者
Blinux
来淘宝吧
wbsing
火鸟凤凰
痕迹
左岸读书
粥小卜
手机主题
www.googleke.com
秋天一棵树
CrazyLemon
hisnake
xueshan
xueshan
Davy
博客人生
huaimao
怀仁
yoja
kwedo
北山
小沐
superwill
大狗在线
诚人
junjun
西风
要饭的
Superr
leecay
laofan
A.shun
老饕
蛋王
Aappy
KILLFOX
虾
越夜
365hope
如果老大的这个主题是基于Wordpress的话,俺们也会考虑再修改一下尝尝鲜的~~~ :D
圣西罗球童