-

做过wap站、做过siteApp、做过第三方,也做过独立APP,现在又做了个自适应的模板。所谓“响应式网页设计(Responsive Web Design)”也就是自适应,就是可以自动识别屏幕宽度、并做出相应调整的网页设计。就是输入本站域名,手机、平板、PC端显示的效果不同的,但是URL确是相同的。
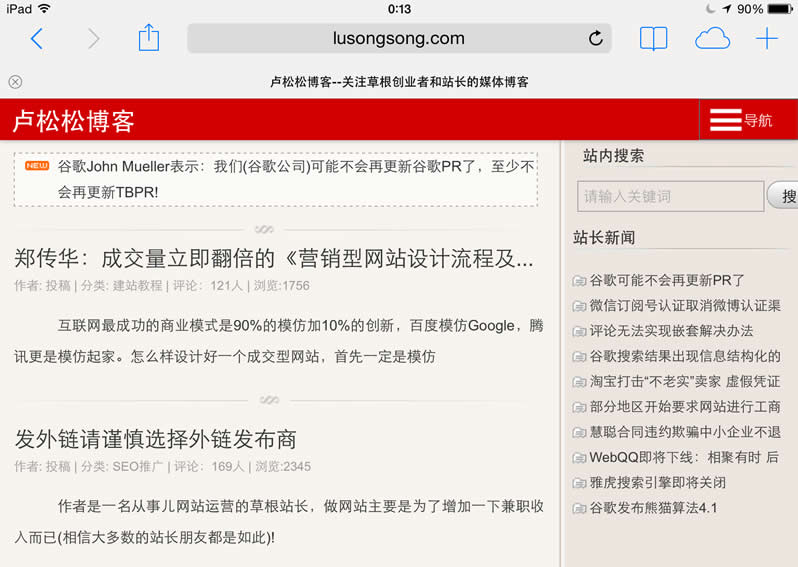
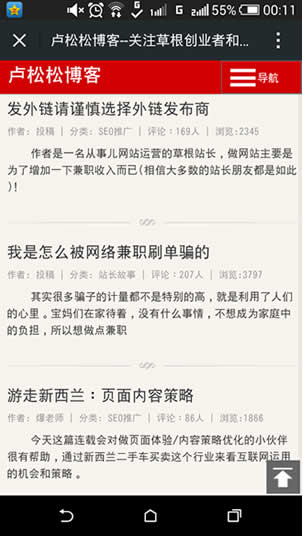
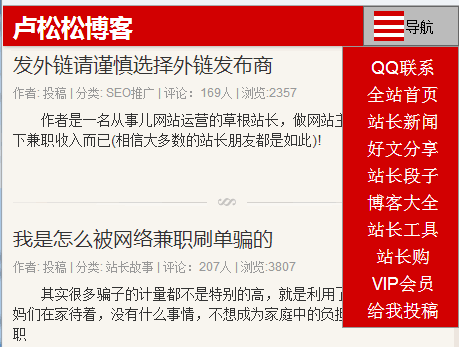
响应式网站,利于SEO(统一了URL),利于用户体验,也利于用户分享,如下图所示:

(图为iphone显示效果)

(图为ipad显示效果,注意导航的变化)

(图为安卓手机微信上显示效果)

(PC版的直接就是现在这个界面了)
这是怎么做的呢?
其实完全是靠张力博主(QQ445671696)的鼎力相助,他用的是本站移植到Wordpress的模板,后面经过多次修正与完善,制作了响应式的网页模板,后自发的为我制作了一套z-blog的自适应模板,可谓青出于蓝而胜于蓝。
在他的协助下,我只用了一个下午时间,把卢松松博客的全站替换成了自适应主题。
核心内容在于:导航栏和CSS的两个变化。
希望学习的朋友请自行查看本站源代码,请注意:
1,网站导航两个,一个PC端,一个移动端,注意加粗部分。
PC段导航:

<div id="nav">
<#CACHE_INCLUDE_NAVBAR#>
</div>
移动端导航:

<nav id="navs-wrap">
<div id="logos"><h1><a href="<#ZC_BLOG_HOST#>" title="<#ZC_BLOG_TITLE#>"><#ZC_BLOG_TITLE#></a></h1></div>
<ul id="navs" class="menu"><#CACHE_INCLUDE_FUNCTION28#></ul>
</nav>
请注意HTML源文件里的一个判断语句:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
在head里加入这条元标签,那移动浏览器中页面将以原始大小显示,并不能缩放。不让浏览器缩放目的是保证网页能自适应屏幕的完整性,避免网页混乱。
width - viewport的宽度 height - viewport的高度
initial-scale - 初始的缩放比例
minimum-scale - 允许用户缩放到的最小比例
maximum-scale - 允许用户缩放到的最大比例
user-scalable - 用户是否可以手动缩放
那么问题来了,如何让浏览器判断设备尺寸呢?
有两种方式,一种是直接在link中判断设备的尺寸,然后引用不同的css文件,弃用。原因是博客CSS文件不大代码也不多,不需要多个CSS文件,也能减少并发。
第二种就是我现在用的这种,请直接查看本站CSS文件,
核心代码来了,开始研究响应式web设计朋友,CSS3 Media Queries是入门。
在CSS中加入语句:
@media screen and (max-width: 600px) { /*当屏幕尺寸小于600px时,应用下面的CSS样式*/
大家可以看到我博客里有多个判断,1024px,768px,650px,500px,400px,350px。
这意味着宽度在1024px以下的屏幕,我博客会呈现六种不同的效果。但为了保证网页的连续性与完整性,同时也是图省事,下面六个CSS几乎相同。
唯一不同的是加入了display:none,不显示某些内容。所以通过CSS观察发现,屏幕越小,显示的内容就越来越少。
这也是文章开头为什么pad和移动端显示的界面不同的原因之一。
要注意的是由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要,否则会出现横向滚动条。
参考代码:
核心CSS文件,适用于任何程序https://lusongsong.com/theme/LuSongSong/style/LuSongSong-Index.css
代码文件,鼠标右键查看本站源代码(注意导航代码的变化),此代码仅供zblog用户参考。
图省事的、试用WP系统的朋友可直接下载张力博客提供的WordPress主题:http://zhangliseo.com/wp-didiao
使用asp版卢松松主题的朋友,可以直接把本站的CSS拿去用。
总结:
只要制作两个导航,能看懂CSS文件就可以搞定,照猫画虎,人人都能做出响应式的网页设计,看似很难,实际上很简单。
顶: 9 踩: 0相关阅读:
来源:卢松松博客 QQ/微信:13340454
响应式网页设计的快速教程(适合个人站)
| 阅读量 | 分类: 建站教程 | 作者: 卢松松
相关文章阅读更多:网站设计
- 2024-01-26 从 WordPress 中窥见开源项目的赚钱之道
- 2021-08-31 为什么网页上的超链接默认是蓝色?
- 2020-02-03 连再见也没说:PHPCMS和FoosunCMS悄无声息关站
- 2019-04-15 SEO全揭秘,这里独一份,适合各阶段人群
- 2019-04-12 卢松松博客全站启用HTTPS通知
- 2019-03-19 Wordpress在排名前1000W网站中占有率达33.4%
- 2018-11-28 Google搜索重大调整:精准答案代替传统网页搜索结果
- 2018-02-20 产品经理,该如何做好“自己”这款产品?
- 2017-12-10 【专家专栏】浅谈百度搜索排序
- 2017-10-26 全站HTTPS来了!有何优势、与HTTP有何不同?
- 2016-01-26 关于博客改版:我的一些想法与初衷
- 2014-10-08 郑传华:成交量立即翻倍的《营销型网站设计流程及13法则》
- 2014-01-22 网页是选择新窗口打开还是原窗口打开?
- 2014-01-21 我是如何寻找seo图标素材的
- 2021-09-08凡是在卢松松博客投稿的作者都有机会得到IT类图书哦!







发表感想加入微信群
访客
黑桃三
韩版女装
谢先生
高通骁龙
LanaoHK
姐夫酷
访客
文丰电子
挂车之家博客
兜兜
潍坊装修网
来赚网
ilovexin
ohinge
圆月博客
防伪标签
饮品店加盟
痴狂网
lt
沈阳亲子鉴定
手表品牌价格大全
手表品牌价格大全
华伟扎带
徐州网站建设
新野信息网
newzaiku.com
newzaiku新仔裤
女装品牌大全
名牌包包
石门婚纱摄影
和正名博汇
爱淘宝啦
美淘网
宁晋人
品牌户外用品
科技博客
血拼团购网
**网
设计生活之网赚分享
贵金属
小小蚂蚁
张玉淦博客
静园斋博客
css直接加进去就可以吗
无忧资讯网
梁山挂车
九元购
小小蚂蚁
欧阳清宇博客
淘金博客
Asiaidc.net
相信今后定会有更先进的网络技术出现,能把站长朋友从技术困围中解救出来
给大家分享一下!
这个比多少$Money更有吸引力!
黄山烧饼培训
杜嘉班纳手表
锐观网
马世平的小站
马是平的小站
新语录网
自驾游推荐
长沙墙绘
51开心购
东莞美泰科检测设备
王英学
全电动堆高车
魔亚7
牛犊网
其中的导航js我加载了无法完成下拉菜单,不知道松哥什么时候贡献下。
手机网站建设
1、对用户友爱,针对不同分辨率,操作方便;
2、积累分享:可以让网站通过单一的URL地址收集所有的社交分享链接。
3、无重定向:响应式Web设计最大的优点之一是,你不必在乎任何重定向,它包含无用户代理定向。
4、更少维护
5、开发、维护、运营成本优势:页面只有一个,只是针对不同的分辨率、不同的设备环境进行了一些不同的设计,所以在开发、维护和运营上,相对多个版本,能节约成本。
手机网站建设
1 页面加载的代码多了,导致文件增大了,影响加载速度。为了适配不同的设备,响应式设计需要大量专门为不同设备打造的css及js代码,这影响了页面加载速度。尤其是js代码,若处理不好,在配置低的机子上浏览会很卡。虽然可以通过某些技术选择性地加载响应式设计代码,但浏览器对这方面的机制支持还不够完善。
2 在响应式设计中,图片、视频等资源一般是统一加载的,这就导致在低分辩率的机子上,实际加载了大于它的显示要求的图片或视频,导致不必要的流量浪费,影响加载速度。虽然现在有各种智能判断设备特性而加载不同图片或视频的技术,但浏览器支持同样不够完善。
3 对大型门户或电商网站来说,响应式设计目前确实不太适合。因为响应式设计的基本原则是不会因设备不同而给予用户不同的内容(比如在低分辩率设备上删减某些内容),而大型门户或电商网站的单页内容非常多,当缩减到低分辨率设备上,又要保证内容全部可浏览时,必然导致页面拉长,浏览困难度增加。所以很多大型门户或电商网站都会提供一个移动设备版的网站,或者干脆直接让用户缩放网页进行浏览。
为不同的设备提供优化的浏览体验,这个肯定是网站开发所追求的目标,也是网站技术发展的趋势。但响应式设计只是实现这一目标的其中一个手段,只适用于某些类型的网站(博客,新闻资讯类),不可一概而论的。
五四论坛
桂江社区
就这样来过的吧
firsen网赚博客
鸭说网
手写坊
非标设备
旧电影
宁波礼品公司
cmonbb
小鬼哥
ownlike
隆回门户网
程霄博客
鲁豫律师
云发展
千万不要点我
尚丽女性网
小鱼网
多麦网专业游戏赚钱
程序员人生
给大家分享一下!
这个比多少$Money更有吸引力!
送项目
暴利项目要不要
历史名人网