-
对于只懂代码而不懂网页设计的人来说,总是不能满意自己的设计的页面,因为觉得很难看。而这时候给网站“扒皮”,柔和到自己的网站程序就是大多数人的不二选择。
给网站“扒皮”大致为两种方法。第一,用浏览器的另存为工具下载页面。第二用辅助工具下载你所喜爱的网站页面。接下来就给大家讲解一下,如何给网站“扒皮”。接下来卢松松就以‘壹支付’网站(1topay.com)这个实例来讲解如何给网页‘扒皮’。‘壹支付’网站全部是DIV+CSS制作,并且导航非常漂亮,所以卢松松想拿来借用一下,嘿嘿!
1:用浏览器的另存为工具下载页面。
我使用的是傲游浏览器,点击“文件”—“另存为”。即可保存壹支付网页,想必大家都已经知道了吧。这是保存网页后的显示效果。
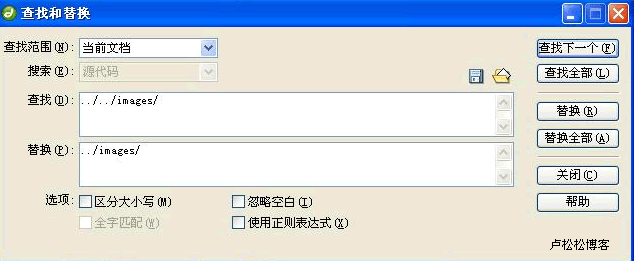
问题就出来了,怎么本地保存的网页和实际网站的不一样呢?原因是该另存为只能保存该页面的路径,而不能更改css文件中的路径。那么我们就用Dreamweaver打开保存好的本地页面,首先更改他的路径,用DW的批量替换功能,把HTML网页和CSS文件中的路径该成一个合理的网页路径结构。如:本地文件夹(壹支付(1TOPAY_COM) 秒清算 多途径支付平台.files)改成images(你也可以改成其他的),并且把HTML文件中的代码也改成images;css文件中的的图片地址是(例)../../images/logogg3.jpg那么就改成../images/logogg3.jpg。

经过一番修改之后,网页的路径都对应好了,接下来再把CSS中的图片也要保存到images目录中,我的保存方法为:找到没有显示的图片,然后右键另存为,如果是背景图片就点击背景图片另存为。
通过“网页和css路径修改”和“下载未显示图片”。这样一个完整的网页就算保存好了。如果需要对网页进行从新排版请参考“如何从零开始学习DIV+CSS”。下图是最后显示效果:
2:用网页整站下载器下载你所喜爱的网站页面。
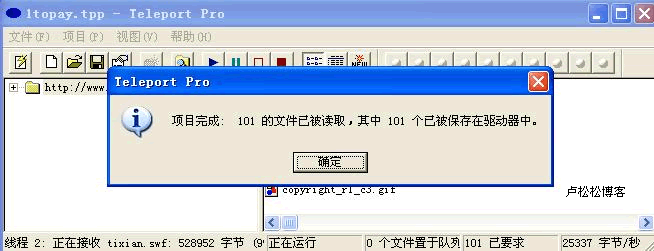
如果遇到屏蔽了浏览器保存网页,那么用网页整站下载器是一种很理想的办法。使用网页整站下载器保存网页就简单多了,软件会自动保存所有的页面,但有时候由于软件功能过于强大,会导致很多不必要的代码、图片、js文件都一并保存到网页中。清理起来比较麻烦。下图就是保存完成后的效果。

两种方法都能够很好的保存你所喜欢的网页,但HTML网页中有一些代码是我们不需要的,这时候就需要手动清理了。这样的多余代码最多是JS调用文件。确定这段代码是否为无用代码最简单的办法是删除,如果影响了页面特效,那么就复原,如果没有任何影响那么就删除。
顶: 39 踩: 13总结:
1:如果你是初学者也许看起来很复杂,但如果能细心的看过一遍,并且自我实践之后,你会发现原来给网站‘扒皮’是一件很简单的事情。
2:此方法适合只懂网站程序语言却没有太多设计经验的后台专家,而给网页前台设计师们的话就是:设计源于灵感,灵感源于借鉴!
3:举一反三,学以致用,你还能想出用这个方法应用于什么领域呢?
来源:卢松松博客 QQ/微信:13340454
实战:如何把好看的网页据为己有!
| 阅读量 | 分类: 建站教程 | 作者: 卢松松
相关文章阅读更多:模板 网站设计
- 2018-08-06 朋友圈优秀模板大全
- 2016-08-12 半年工作汇报标准模板
- 2013-02-22 Z-BLOG2.X模板 松松主题下载
- 2011-11-25 HTML5与搜索引擎优化
- 2010-10-08 更换模板对网站SEO的影响
- 2009-10-12 不知名网站源码选择技巧
- 2009-09-16 如何对网页中的FlashSWF文件进行修改。
- 2009-08-14 制作好的网页模板如何放入网站CMS中?
- 2009-07-21 Z-Blog主题-《低调与华丽》风格模板下载!
- 2021-09-08凡是在卢松松博客投稿的作者都有机会得到IT类图书哦!







发表感想加入微信群
孟涛
张大妈网站
路人
飞鸟博客
惊奇视角
指纹密码锁
免费发广告论坛
访客
南京资格认证
立磨机
大学好难过
富学汇创业论坛
丫
你要浏览网站需要装服务器环境
常见的有FLASH+JS FLASH+xml
另外发现你的站没有留言本!
比如设计路上、酷站大全
系统显示无法于服务器连接,所以我才猜测我和你所说的不是一样的软件!
O(∩_∩)O哈哈~对吧,我引用的是“画皮”电影的海报图片。。
O(∩_∩)O哈哈~对吧,我引用的是“画皮”电影的海报图片。。
O(∩_∩)O哈哈~对吧,我引用的是“画皮”电影的海报图片。。
如果你用火狐浏览器就疯方便了,右键建立一个图库就能全部下载下来。
或者用我给你提供的网页整站下载器
O(∩_∩)O哈哈~对吧,我引用的是“画皮”电影的海报图片。。
O(∩_∩)O哈哈~对吧,我引用的是“画皮”电影的海报图片。。