-
一个快速加载网页在很大程度上节约用户的浏览页面时间成本,作为一名站长,我们要寻求一些解决办法,传统的在浏览器中 “右键—查看源代码”已经过时了,它不能做良好的代码检查,作为一名优秀的web开发人员,应该不断学习和尝试新事物。下面我就介绍下三大主流浏览器的web人员开发工具介绍及其使用方法。
火狐(Firefox)的Firebug和YSlow
Firebug是一个非常成熟和完善的工具(点此下载),各种浏览器下都能使用(IE,Firefox,Opera, Safari),通常我在火狐浏览器(Firefox)用的最多,我们可以利用它除错、编辑、甚至删改任何网站的 CSS、HTML、DOM、与 JS代码。除此之外,Firebug功能还很强大,比如html,css,dom的查看与调试,网站整体分析等等,总之就是一整套完整而强大的 WEB开发工具。

如何使用Firebug,我会想下面的Chrome开发工具中介绍,它们的使用方法是一样的,我在这里就不过多介绍了,重点介绍下Firebug和YSlow的使用,Yslow是运行在Firebug窗口下,所以要运行YSlow,必须安装Firebug。
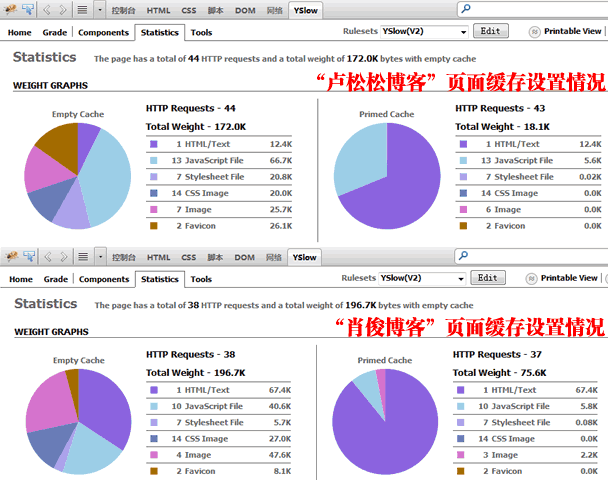
安装好这两个浏览器扩展后,点击YSlow,就会弹出YSlow运行界面,点击“Run Test”就开始对网页进行分析。下面我就以其中过一个按钮进行 “Statistics”对比“卢松松博客”和“肖俊博客”的网页载入速度情况。

通过图示我们能很清楚的看到一个网页什么占用空间较大,左侧图表显示的是网页在不使用缓存加载的情况,也就是网页的实际大小,右侧为网页使用缓存的页面加载情况。
如卢松松博客原始是172K,使用缓存后为18.1K,而肖俊博客原始大小是196.7K,使用缓存后为75.6K,也就是说在相同网络环境下,打开我博客需要下载18K东西,打开肖俊博客需要下载75.6K东西,哪个网页打开速度快就一目了然了。
幸运的是YSlow告诉了我们网页哪个元素占用空间大小,我们就能有针对性能的优化。比如肖俊博客反应出HTML/text、images和JS代码过多,所以可以着重精简下HTML、JS代码,修改网页图片大小。
Google Chrome开发工具和Safari开发工具
你也许奇怪为什么卢松松将Google Chrome开发工具和Safari开发工具放在一起,因为它们的开发包工具都是基于webkit开源项目开发的,这意味着这两个浏览器共享相同的代码基础部分,甚至共享同一布局。
Chrome浏览器的开发工具与Firefox的Firbug非常类似,它不仅仅能帮助您诊断、修复在网页加载、脚本执行以及页面呈现中出现的问题,还可以帮助您最大限度地了解您的网页或网络应用程序对CPU以及内存的使用情况。
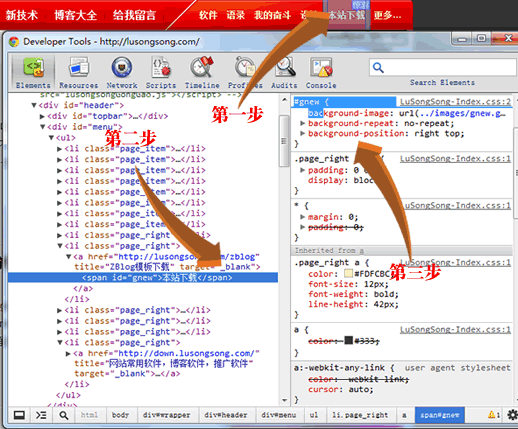
下面我就介绍下实际使用方法,很多朋友不知道我博客导航条上的“惊喜”的gif图片是如何加上的,用“Chrome开发工具”就能很容易看到实现原理。

(第一步)打开Chrome开发工具,找到这个“惊喜”gif图片,不必担心你找不到代码位置,因为鼠标点击任何地方,在网页上都会有个浅蓝色框架提示。(第二步)找到这行代码后,你会发现这个导航多中多了个id=“gnew”属性,点下这个(第三步)右侧会自动跳出#gnew的CSS属性。这样就很容易知道代码是怎么写的了,然后把代码粘贴到自己网站即可。很容易吧?
这只是其中一个小技巧,还有更多技巧等待你的挖掘,为了让大家更好的理解这两个开发工具,你可以点击下面的官方介绍:Google浏览器开发工具和safari开发工具。
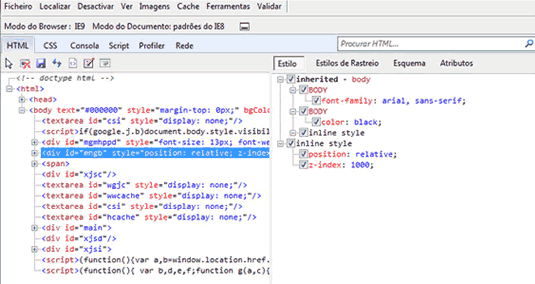
IE浏览器开发工具Developer Toolbar

考虑到IE浏览器仍是使用最常用的浏览器,如果是使用IE的web开发人员可以使用此开发工具,虽然界面看起来有点老了,而且不像其他工具功能那么多,Developer Toolbar可以作为一款辅助开发工具,我在这里就不多做介绍了,用法基本一样。
微软官方也提供了Internet Explorer开发人员工具栏的下载和使用信息,有兴趣的朋友可以点开看看,需要注意的是:360、搜狗、QQ、遨游这类浏览器的主内核都是IE内核,所以普通IE能使用的这些浏览器都能用。
写在最后:
我只是介绍了三大主流浏览器开发工具的部分小技巧,还有很多功能等待你的摸索呢,无论是 IE 6/7 的 Internet Explorer Developer Toolbar 、Chrome浏览器的开发工具或者是 IE 8 自带的 Developer Tools,还是 Firefox 的 Firebug ,以及 Safari 的 Web Inspector 和 Opera 的 Dragonfly,他们的宗旨只有一个——帮助web开发人员更方便、更高效地进行Web开发。
顶: 15 踩: 1来源:卢松松博客 QQ/微信:13340454
三大主流浏览器Web开发工具
| 阅读量 | 分类: 建站教程 | 作者: 卢松松
相关文章阅读更多:建站工具 网站设计 性能优化
- 2024-01-26 从 WordPress 中窥见开源项目的赚钱之道
- 2021-08-31 为什么网页上的超链接默认是蓝色?
- 2020-02-03 连再见也没说:PHPCMS和FoosunCMS悄无声息关站
- 2019-04-15 SEO全揭秘,这里独一份,适合各阶段人群
- 2019-04-12 卢松松博客全站启用HTTPS通知
- 2019-03-19 Wordpress在排名前1000W网站中占有率达33.4%
- 2018-11-28 Google搜索重大调整:精准答案代替传统网页搜索结果
- 2018-02-20 产品经理,该如何做好“自己”这款产品?
- 2017-12-10 【专家专栏】浅谈百度搜索排序
- 2017-10-26 全站HTTPS来了!有何优势、与HTTP有何不同?
- 2016-01-26 关于博客改版:我的一些想法与初衷
- 2014-10-09 响应式网页设计的快速教程(适合个人站)
- 2014-10-08 郑传华:成交量立即翻倍的《营销型网站设计流程及13法则》
- 2014-01-22 网页是选择新窗口打开还是原窗口打开?
- 2021-09-08凡是在卢松松博客投稿的作者都有机会得到IT类图书哦!







发表感想加入微信群
囧闻囧事
你估计firebug还能更新吗?
这里哈developeryahoo/yslow
ps你的博客打开很慢 今天
这两天我也是思考这么做是不是有点过了
我也给你回复,说明我不认为你这是垃圾评论。
我想今后唯一的做法就是直接删,不给理由。
说明连懒到标题只看了前面三个字
但如果是相同网络环境下 网页小的加载速度肯定快
ps:寂寞啊!!!
被你给肉了!!
郁闷
wugee
西游ol
jessie
伊咖联想
沈阳SEO
在路上
王宝臣
贾晓会
十一结伴出游
快乐黑马
张家港招聘网
左边博客
简易布衣柜
深圳塑胶电镀厂
荆州seo
叫我小T
国内免备案虚拟主机VPS云主机
SB
上海seo
淘宝折扣网
地球家园
淘宝特卖
xbeta
heredress
常州SEO
内衣
泉州大树SEO
淘友网
wugee
firebug基本算神器了,IE的web tool 真没想使用,你说有了 firebug谁还想着去那IE
南南南
小木SEO博客
依水居
北京回收红酒
潇雨
淘宝返利网
贺昌
叶伟昌
lauyoume
程哲
油脂浸出设备
油脂浸出设备
玩机网
忆草
防城港市新闻网
情何以堪
laptopacadapter
水泥发泡机
最新网游
126
九江营销
白刚
tvdvdset
武汉SEO
天剑博客
ixwebhosting
淘宝聚划算