-
如果你想给网站折腾点什么,对代码、CSS不精通的朋友,那么试试增加、修改点小图标吧,一款简约的网站风格最适合在图标上下点功夫。
在Web2.0刚流行那段时间,网页的无框架、无色彩(纯白色)的网页设计叫个性、潮流,在近几年,网页如果还是一堆没点缀的网页,叫雷同。现在,简单、大气的网页是流行的趋势,博客亦是如此。而在网页设计里表达出的细节就是图标。如下图所示,2000-2005年左右比较流行的个人网站和一个用图标表现网站的对比图。

(2000-2005年国内典型的个人网站——阿江守候)

(用静态图像表现内容的概念)
在此之前卢松松先讲讲图标的概念:在很久很久以前(其实就是几年前),用像素逐点逐点地进行绘制图标是最好的选择,这是因为当时的计算机性能并不高,使用像素可以节省图标的体积,也便于快速读取。早些的操作系统使用的都是像素图标(包括现在使用的大部分手机和mp4等)。例如下图:

(早些的操作系统使用的都是像素图标)
当然这样的也很有魅力,但现在的操作系统所能支持的图标格式(如PNG)已经可以实现多通道透明渐变了,也就是说,你可以给图标加上阴影甚至模糊的效果。而在windows vista出现后,PC支持的图标尺寸达到了256*256像素。包括我在内,很多人都使用photoshop或illustrator来绘制大尺寸图标,而且能通过缩放得到不同尺寸,像素图标就不行了,不同的尺寸都要设计师一个点一个点逐一绘制)。
对于网页设计来说,图标只是图片而已,他的格式通常是gif、jpeg或png,总之只要能在浏览器中显示就行。所以你可以随意使用像素或写实的风格。当要注意的是,想要给网站搭配出特色个性的风格,选择(或制作)优秀的图标还需要注意一下几点:
一:不要“词不达意”
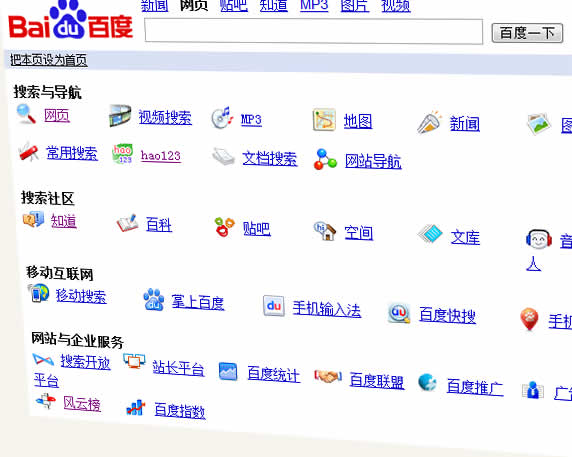
图标必须要适合所代表的意思,最理想的情况是,在没有辅助说明文字的条件下,用户仍然能理解什么意思。

如百度中的“地图”、“百度统计”、“百科”、“MP3”等等,但也有少数几个的含义不那么明显,“搜索开放”、“手机”、“网站导航”。也许你通过旁边的文字就能明白这个栏目的含义。
二:小而简单
图标应当小而简单,应该让用户一目了然,它们毕竟是辅助元素,所以不能设计得过大,更不能喧宾夺主,占据显要的位置。另一方面,网页设计本身特征也不赞成我们使用大图片。
“一目了然“的意思是,你需要让用户能够理解它们的含义,并且能够毫不费力的区别不同图标。这个道理很简单,如果每个图标看起来都差不多,就仅仅是个图案而已,就没有任何的辨别性和指向性。
下面推荐几个我常去的的图标下载站:
顶: 0 踩: 0来源:卢松松博客 QQ/微信:13340454
图标的设计-高度浓缩的图形
| 阅读量 | 分类: 建站教程 | 作者: 卢松松
相关文章阅读更多:网站设计
- 2024-01-26 从 WordPress 中窥见开源项目的赚钱之道
- 2021-08-31 为什么网页上的超链接默认是蓝色?
- 2020-02-03 连再见也没说:PHPCMS和FoosunCMS悄无声息关站
- 2019-04-15 SEO全揭秘,这里独一份,适合各阶段人群
- 2019-04-12 卢松松博客全站启用HTTPS通知
- 2019-03-19 Wordpress在排名前1000W网站中占有率达33.4%
- 2018-11-28 Google搜索重大调整:精准答案代替传统网页搜索结果
- 2018-02-20 产品经理,该如何做好“自己”这款产品?
- 2017-12-10 【专家专栏】浅谈百度搜索排序
- 2017-10-26 全站HTTPS来了!有何优势、与HTTP有何不同?
- 2016-01-26 关于博客改版:我的一些想法与初衷
- 2014-10-09 响应式网页设计的快速教程(适合个人站)
- 2014-10-08 郑传华:成交量立即翻倍的《营销型网站设计流程及13法则》
- 2014-01-22 网页是选择新窗口打开还是原窗口打开?
- 2021-09-08凡是在卢松松博客投稿的作者都有机会得到IT类图书哦!







发表感想加入微信群
雅梦绮网创国际商城
豆诺博客
Ziiber黄金烟嘴唯一官网
昆明网站建设
天玉有双
Pavel
静脉曲张袜什么牌子好
ziiber黄金烟嘴二代
网上兼职做什么好
212
请输入关键词
请输入关键词
钱侃部落格
菏泽seo
淘客吧
宁夏网站建设
风清扬子
博客之家
丰胸产品
一淘尽女装馆
悟天
友情链接平台
苏州SEO
淘客吧
风清扬子
爱新奇
图标能够反映出
很明确的信息就好
远酷车灯
59861
淘客吧
找店8
奎奎玩站
淘客吧
笔头
烟台SEO
louboutinshoes
八度网
jplus
123
688cp
1v1w
顶一顶 弄个30天最活跃的朋友
松亮
心理学
成都SEO
传奇服务端
Castingproducts
太原人流
98优惠网
情侣个性签名
真味如烟电子烟
QQ昵称
软件盒子
怎样保养脸部皮肤
学夫子
分享联盟
笔头
Devo
布客空间
宿迁学院论坛
酷尚站
llk
什么面膜美白效果好
Mucid
蓝叶
Laoji
Laoji
wmtimes
苏州seo培训
苏州seo培训
淘宝网韩版时尚女装新款皇冠店铺
听说
阿普雷
郑州SEO
蜗牛也是牛
梅州SEO
在家做兼职
依思q
淘宝网推荐店铺
提供交通电子眼数据
老刘戒烟
网站推广方案