-
毫无疑问,这是一个移动互联网的时代,随处可见的iPhone、Android手机和平板电脑用户无时无刻不在证实着这一点,那么,你老旧的网站或者博客是否在移动设备上惨不忍睹呢?有没有想过让你的网站在移动设备上更加友好,被更多的用户所接受和喜欢呢?本文将尝试帮助你解决这一问题。

一、为什么需要一个友好的移动网站
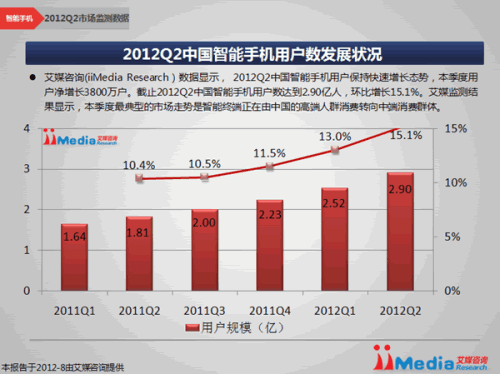
根据《2012Q2中国 移动应用市场季度监测报告》,截止2012年第二季度,中国智能手机用户达到2.9亿,环比增长15.1%。

同时,移动用户对移动页面体验有较高的期望,如果网站移动体验不好,19%的用户会形成负面的印象,糟糕的移动网站体验会赶走用户,2/3的遇到糟糕体验的用户可能不会再回来,40%的用户可能会取而代之访问竞争对手网站。
因此,基于这些事实,问题应该是,你为什么不需要移动网站!
二、怎样才算是移动友好的网站
并不是能够在移动设备上打开的网站就算是移动网站,更加不能算是移动友好的网站,那么具体什么标准呢?
简单来说:
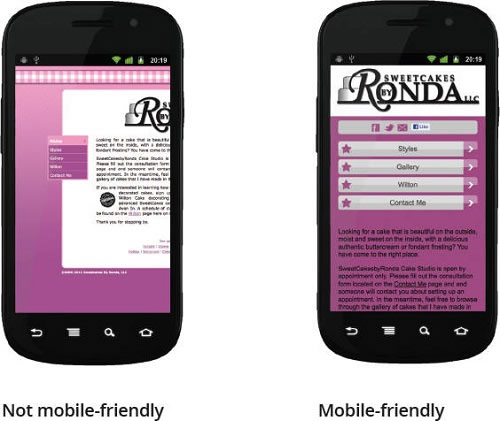
非移动友好的网站:你要左右拖动才能看到整个页面,文字可能太小阅读困难,按钮太小挤在一起容易误点击;
移动友好的网站:页面适合手机屏幕,文字合适便于阅读,按钮适中,图片合适,适于交互。

三、怎样创建友好的移动网站
如果你是准备新建网站或者有足够的技术、资金,当然是打造一个专门的移动站点或者进行相应的优化效果最好,这里仅介绍两个简便易行的方法:
1.使用wordpress插件
如果你是使用wordpress建站,那么有很多插件可以方便的进行优化,比如望月之前介绍过的插件WP-T-WAP,不过这个插件生成的页面过于简单,如果简洁美观的话,还是推荐MobilePress和WPtouch。

之前较长时间一直使用MobilePress,不过这个插件已经有超过两年没有更新了,而WPtouch更新的频率较高,现在又推出了高阶版本 WPtouch Pro,针对不同移动设备进行了更多的优化,企业站点不妨一试。
2.为你的网站创建手机APP
之前介绍通过AppYet这个在线服务为你的网站创建一个andriod应用,不过这个服务的弊端就是只能创建andriod应用。

还好现在类似的免费服务有很多,比如Free Blog App和appsbar等等,均是非常简单的几步就可以免费创建适用于各种移动平台的APP,然后,就尽情地享受移动互联网之旅吧。
文章来源:望月的博客
顶: 0 踩: 0来源:卢松松博客 QQ/微信:13340454
如何让你的网站在移动设备上更加友好
| 阅读量 | 分类: 好文分享 | 作者: 转载大师
相关文章阅读更多:移动互联网
- 2025-09-30 从导航工具到国民生活入口:我和高德地图的十五年
- 2024-12-14 视频号的8种裂变玩法,抢占流量红利
- 2024-07-09 微软要求中国员工必须用iPhone手机
- 2022-07-28 2022年中国移动互联网半年报告
- 2022-07-26 中国移动的飞信宣布停止服务
- 2022-06-07 5G牌照发放3周年:为啥现在5G不火了?
- 2022-03-10 我中国移动手机号转网中国电信分享
- 2022-02-18 为什么注销电话卡非要去营业厅?
- 2021-09-07 我为什么从中国移动离职?
- 2021-01-19 悟空问答将停止运营
- 2020-11-20 中国移动推出短信小程序
- 2020-11-18 谷歌搜索新规:网站必须支持移动端,仅有PC端不予收录
- 2020-07-23 被时代抛弃的广告公司
- 2020-02-10 移动互联网时代,江湖不再只有BAT
- 2021-09-08凡是在卢松松博客投稿的作者都有机会得到IT类图书哦!







发表感想加入微信群
内涵图
中国鼻炎非药物治疗网
美文网
回转支承
囧闻
数控深孔钻
古道鬼王
春之元硅藻泥
壹车坊车品专营店
威戈
杨红林博客
蘑菇成长网
王海达博客
泷泽萝拉第三部
编程入门
独立IP虚拟主机
马熙尧的博客
杨大叔
武动乾坤
女神只有一个
闵非凡博客
合肥SEO