-
用户界面领域在过去的一年依然不断发展,界面设计、易用性和技术之间界限的模糊也造就了更方便也更令人愉悦的整体体验。例如瀑布流形式本身是一个技术成果,但同时也给用户带来了更加连续的体验。这种网页排布拥有了审美的同时也给用户带来了更加清晰的浏览方式。

1、单页网站

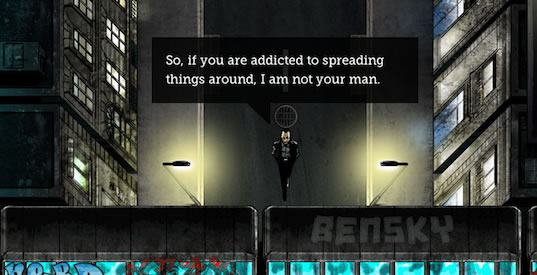
单页网站随处可见。超大的背景图,丰富的画面细节还有用动画来展现出来的更加清晰的故事、媒体信息或者提示信息。在跳出了传动网站结构的限制之后,有创意又美观的单页网站发展的非常繁荣,其中两个最喜欢的单页网站要数Jess and Russ和Ben the Bodyguard。不过还是人们总是喜欢盲目跟风,哪怕有些网站甚至根本不适合用单页这种形式。但是对于用的好的网站,单页的形式真的非常棒!
2、瀑布流

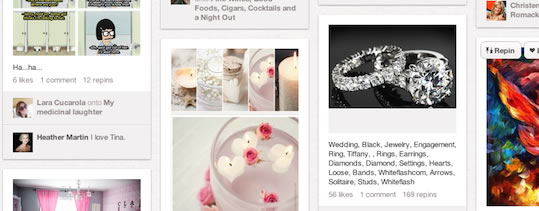
瀑布流对于大家来说已经非常熟悉了。这种形式对于没有层级结构的信息展示非常适用,既有即时刷新的形式,又能按照时间排序。像那些有大量图片的网站—比如google images或者pinterest都把这项技术用的很好,最重要的是周密的将设计和技术落地才能让用户不会有挫败感。Lookbook是另外一个好例子,和瀑布流一起配了一个悬浮导航还有一个返回顶部的按钮,这样用户就可以轻松的到瀑布流的任意一个部分。瀑布流也同样不是一个“全能”的形式,对于那些有很多复杂元素需要考虑的网站来说,分页的形式对于搜素结果,显示列表和电商展示还依然是最好的处理方法。
3、全局导航——“Sticky Nav”

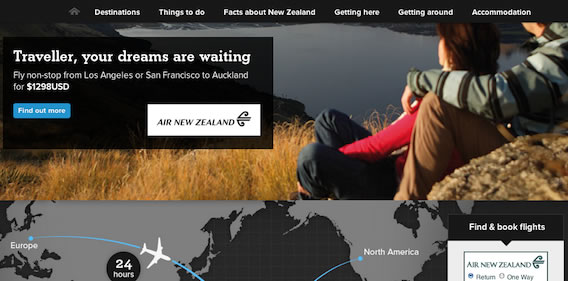
全局导航对于结构复杂的网站、长页面网站、或者是有功能条的表单类网站来说是最为理想的方式。但一直存在的导航容易分散用户的注意力,所以最好做的窄一点,不明显一点。一个超赞的例子就是新西兰航空的网站,导航始终只占了顶部一条,而将大部分面积留个内容。Gmail同样也将常用功能作为一个全局导航栏方便用户使用。
4、 web2.0 的审美彻底不复存在

我们注意到视觉设计上的一种复古潮流:平面化,干净,简约,并将重点放在了字体设计,以信息呈现为主导,这种的审美代替了传统web2.0的大图亮色和透明的质感。许多网站和app甚至将软件背景换成纯CSS样式,以确保在多端都能够展现这种引人注意的形式。最近最棒的设计包括Basecamp,Dropbox,还有Smashing Magazine 的新版设计。
5、 字体归来

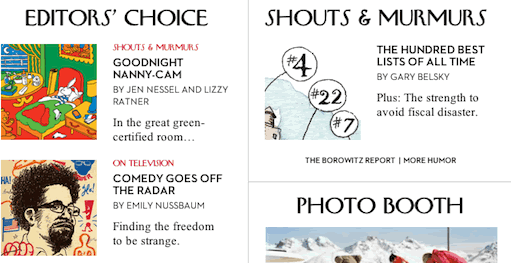
多亏字体技术的成熟和大多数浏览器与电子设备对字体渲染能力的提高,设计师有更多的字体可以选择也可以更好的控制字体。人们认为网站内容越来越重重要,那么字体的利用就可以让内容沟通更加的高效。随着手持屏幕,响应式设计和更多retina屏幕的发展,字体将在接下来的几年继续成为关注重点。一个最好的例子就是The New Yorker,使用了标准网页字体(Times New Roman)作为正文字体,并优雅的搭配了展示字体(Irvin,Neutra)作为标题和导航。
以上是国外设计师对去年互联网页面的总结,而国内网站的发展总不可避免的收到影响,同学们你们怎么看?
文章出自:百度MUX
顶: 0 踩: 0来源:卢松松博客 QQ/微信:13340454
2012网站体验设计趋势回顾
| 阅读量 | 分类: 好文分享 | 作者: 卢松松
相关文章阅读更多:设计师
- 2018-02-17 怎样写出能唤起消费者好奇的走心文案?
- 2015-04-11 PS技巧:“松松兄弟会”字体设计教程
- 2014-01-15 如何做好百度搜索结果的品牌专区?
- 2014-01-08 一张图告诉你网页的哪个部分浏览率最高?
- 2013-12-12 四大秘要!让用户第一眼就爱上你的网站
- 2013-12-02 用草图来规划网站
- 2013-10-12 一个广告人的自白:牛逼体与大便体
- 2013-10-11 10个提高网站可用性的经验指南
- 2013-08-06 为什么设计师地位比程序员低?
- 2013-07-15 把握5元素,让页面文字阅读更舒适
- 2013-07-02 那么明显,为什么用户看不见?
- 2013-04-15 导航即门户:导航网站的不简单
- 2013-04-05 设计师职业规划:走总监还是产品经理路
- 2013-01-27 那些解释起来很蛋疼的IT工种
- 2021-09-08凡是在卢松松博客投稿的作者都有机会得到IT类图书哦!







发表感想加入微信群
囧闻囧事
鞋业人才网
“让领导先走`````然后其他人全部沉入海底!!!
第二天新闻报到,昨天一艘船与冰山追尾,人员目前伤亡较小,有关领导已第一时间赶到现场!!
PHNIX节能
爷卖袜
囧
王师傅
西安网络推广
电脑租赁
扁平设计是趋势了!!!
以内容为主!
金顺网
夏宇轩网站博客