-
随着3G的普及,越来越多的人使用手机上网。
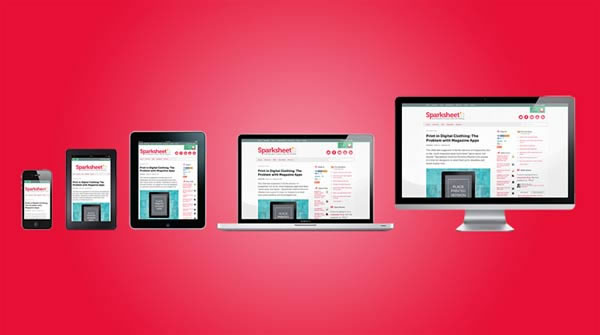
移动设备正超过桌面设备,成为访问互联网的最常见终端。于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页?

手机的屏幕比较小,宽度通常在600像素以下;PC的屏幕宽度,一般都在1000像素以上(目前主流宽度是1366×768),有的还达到了2000像素。同样的内容,要在大小迥异的屏幕上,都呈现出满意的效果,并不是一件容易的事。
很多网站的解决方法,是为不同的设备提供不同的网页,比如专门提供一个mobile版本,或者iPhone / iPad版本。这样做固然保证了效果,但是比较麻烦,同时要维护好几个版本,而且如果一个网站有多个portal(入口),会大大增加架构设计的复杂度。
于是,很早就有人设想,能不能"一次设计,普遍适用",让同一张网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整布局(layout)?

一、"自适应网页设计"的概念
2010年,Ethan Marcotte提出了"自适应网页设计"(Responsive Web Design)这个名词,指可以自动识别屏幕宽度、并做出相应调整的网页设计。
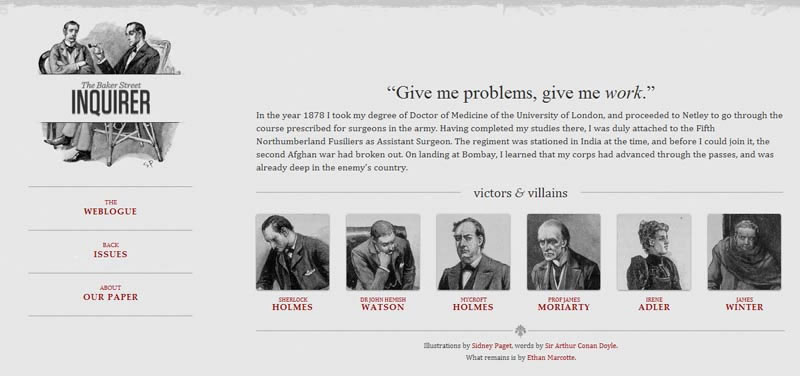
他制作了一个范例,里面是《福尔摩斯历险记》六个主人公的头像。如果屏幕宽度大于1300像素,则6张图片并排在一行。

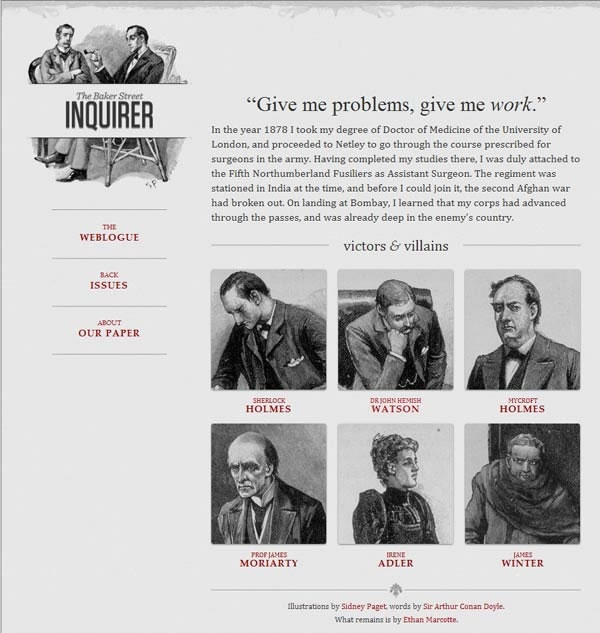
如果屏幕宽度在600像素到1300像素之间,则6张图片分成两行。

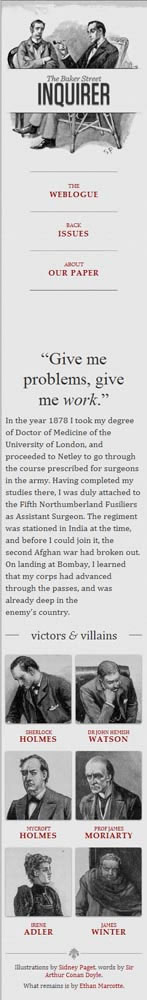
如果屏幕宽度在400像素到600像素之间,则导航栏移到网页头部。

如果屏幕宽度在400像素以下,则6张图片分成三行。

mediaqueri.es上面有更多这样的例子。
这里还有一个测试小工具,可以在一张网页上,同时显示不同分辨率屏幕的测试效果,我推荐安装。
二、允许网页宽度自动调整
"自适应网页设计"到底是怎么做到的?其实并不难。
首先,在网页代码的头部,加入一行viewport元标签。
<meta name="viewport" content="width=device-width, initial-scale=1" />
viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。
所有主流浏览器都支持这个设置,包括IE9。对于那些老式浏览器(主要是IE6、7、8),需要使用css3-mediaqueries.js。
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->三、不使用绝对宽度
由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要。
具体说,CSS代码不能指定像素宽度:
width:xxx px;
只能指定百分比宽度:
width: xx%;
或者
width:auto;
四、相对大小的字体
字体也不能使用绝对大小(px),而只能使用相对大小(em)。
body {
font: normal 100% Helvetica, Arial, sans-serif;
}
上面的代码指定,字体大小是页面默认大小的100%,即16像素。
h1 {
font-size: 1.5em;
}
然后,h1的大小是默认大小的1.5倍,即24像素(24/16=1.5)。
small {
font-size: 0.875em;
}
small元素的大小是默认大小的0.875倍,即14像素(14/16=0.875)。
五、流动布局(fluid grid)
"流动布局"的含义是,各个区块的位置都是浮动的,不是固定不变的。
.main {
float: right;
width: 70%;
}
.leftBar {
float: left;
width: 25%;
}
float的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向overflow(溢出),避免了水平滚动条的出现。
另外,绝对定位(position: absolute)的使用,也要非常小心。
六、选择加载CSS
"自适应网页设计"的核心,就是CSS3引入的Media Query模块。
它的意思就是,自动探测屏幕宽度,然后加载相应的CSS文件。
<link rel="stylesheet" type="text/css"
media="screen and (max-device-width: 400px)"
href="tinyScreen.css" />上面的代码意思是,如果屏幕宽度小于400像素(max-device-width: 400px),就加载tinyScreen.css文件。
<link rel="stylesheet" type="text/css"
media="screen and (min-width: 400px) and (max-device-width: 600px)"
href="smallScreen.css" />如果屏幕宽度在400像素到600像素之间,则加载smallScreen.css文件。
除了用html标签加载CSS文件,还可以在现有CSS文件中加载。
@import url("tinyScreen.css") screen and (max-device-width: 400px);
七、CSS的@media规则
同一个CSS文件中,也可以根据不同的屏幕分辨率,选择应用不同的CSS规则。
@media screen and (max-device-width: 400px) {
.column {
float: none;
width:auto;
}#sidebar {
display:none;
}}
上面的代码意思是,如果屏幕宽度小于400像素,则column块取消浮动(float:none)、宽度自动调节(width:auto),sidebar块不显示(display:none)。
八、图片的自适应(fluid image)
除了布局和文本,"自适应网页设计"还必须实现图片的自动缩放。
这只要一行CSS代码:
img { max-width: 100%;}
这行代码对于大多数嵌入网页的视频也有效,所以可以写成:
img, object { max-width: 100%;}
老版本的IE不支持max-width,所以只好写成:
img { width: 100%; }
此外,windows平台缩放图片时,可能出现图像失真现象。这时,可以尝试使用IE的专有命令:
img { -ms-interpolation-mode: bicubic; }
或者,Ethan Marcotte的imgSizer.js。
addLoadEvent(function() {
var imgs = document.getElementById("content").getElementsByTagName("img");
imgSizer.collate(imgs);
});
不过,有条件的话,最好还是根据不同大小的屏幕,加载不同分辨率的图片。有很多方法可以做到这一条,服务器端和客户端都可以实现。
(完)
文章来源:阮一峰的博客
顶: 10 踩: 0来源:卢松松博客 QQ/微信:13340454
自适应网页设计(Responsive Web Design)
| 阅读量 | 分类: 好文分享 | 作者: 转载大师
相关文章阅读更多:设计师 浏览器
- 2025-07-30 火狐浏览器中国败局:不赚钱、不放权、注定玩不转
- 2022-05-16 微软IE浏览器正式退役
- 2022-03-08 为什么现在大家都不用火狐浏览器了?
- 2021-05-23 微软宣布下线IE浏览器
- 2020-03-27 互联网入口争夺战
- 2020-03-06 85万个网站受影响:浏览器将停止支持TLS 1.0/1.1的HTTPS网站
- 2019-10-03 百度PC浏览器正式宣布停止服务
- 2019-05-24 PC浏览器凌冬已至,移动端才是未来
- 2019-04-26 百度浏览器PC端部分功能停止服务
- 2018-12-05 新流量阵地:QQ浏览器也嵌入了小程序
- 2018-11-07 手机浏览器UC、QQ占据流量入口市场份额7成以上
- 2017-11-28 Firefox将开发新功能:可提示访问网站是否被黑
- 2015-12-08 Firefox失去了Google一年3亿美金的搜索授权费
- 2015-08-30 9月1日起Chrome中止自动播放Flash广告
- 2021-09-08凡是在卢松松博客投稿的作者都有机会得到IT类图书哦!







发表感想加入微信群
东北仪器网
内涵漫画
阵列式摄像机
前端民工
美文阅读
囧闻囧事
网络摄像机
伊甸网
好博网
欧阳菱夏
元丰战略网
Heavan
无形折
三适松seo
乾龙
石家庄网站制作
刘印博客
门软
前端组
中山尚人
零度记忆
SEO云南
湖北购物
苦荞茶
大学生村官网
Dedecms模板
皮卡车改装
本小明
雷东升
祝北平博客
鸡啄米
推广者博客
一个臭卖袜子的
淘宝开店培训