-
本文是非常详细的一份移动建站方面的资料,上一次谷歌发布了移动网站建站的十大原则,这次百度也发布了移动建站指南,图文并茂的描述了如何提高移动站在百度质量度的等级,在百度推广后台已经有“移动站点质量度”的星级评价体系了,页面大小、页面内容、页面样式、转化渠道等因素都会影响质量度星级,加载速度快、内容丰富的页面质量度星级更高,提升移动网站质量可以增强用户体验和转化效果。
一:怎样做好页面设计
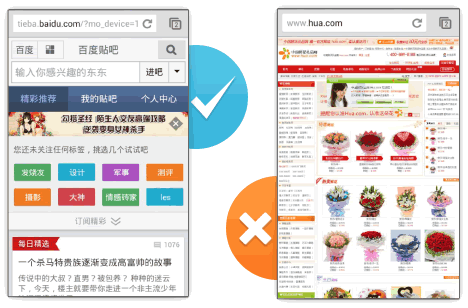
(1),页面适配手机屏幕

(2)页面专门针对手机屏幕设计:
1、页面随屏幕宽度变化,无横向滚动条
2、不放大时,能清晰浏览内容,文字大小不低于12像素
3、不放大时,按钮、链接等点击方便,按钮尺寸不能过大或过小
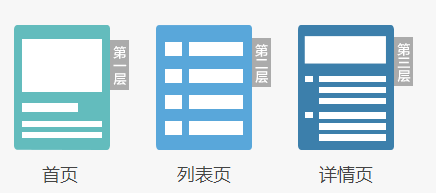
(3)使用最多三级的页面结构

减少移动站的页面层级,降低用户认知难度,一个标准的移动站应该包含首页、列表页和详情页三种类型,以满足广告主的推广需求和用户的认知需要;页面类型及层级建议不超过3个,保证简单、高效的用户体验。使用尽量浅的页间结构,减少用户点击次数,提升浏览体验。

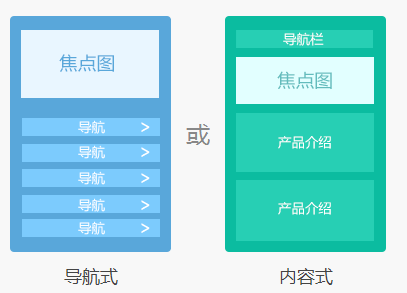
1、首页:整站内容索引,内容预览(使用“更多” “详情”等链接),首页作为用户分流前到达的页面,要求能够汇集整个网站的大部分模块和功能,以保证不同需求的用户在着陆后都能寻找到自己想要的信息。内容式一般首页又可以分为导航式和内容式,导航式因其风格简洁,一般又可用作品牌宣传,起到快速传达品牌形象的作用;内容式因其丰富的内容,常用来快速传达广告主想传递的信息。

(移动站首页分为导航式和内容式)
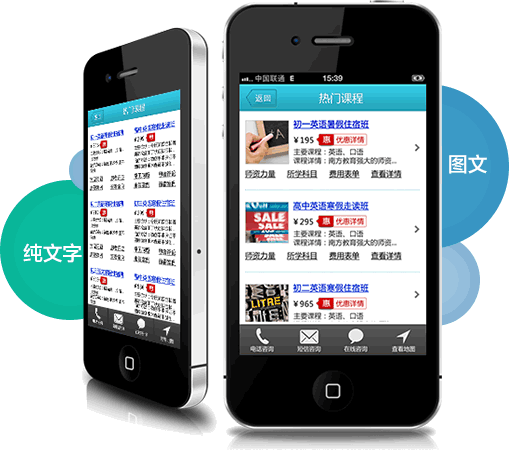
2、列表页:频道内容、分类、列表为主,列表页一般用于展现结构简单,并且重复度较高的内容,最常见于商家的产品/服务,形式也一般相对简单,用于满足展现多产品/服务的需求,根据商家产品/服务信息不同一般分为纯文字和图文两种基本形式。

3、详情页:详介绍,推荐以结构化形式展现内容,详情页一般用作展示首页和列表页未显示完全的信息,以满足用户了解详情的需求,从而辅助用户进行决策。

(4)使用清晰的导航组件

全站导航:快速到达各个频道
局部导航:在单个频道的首页、列表、详情页面间移动
相关链接:相关频道之间的链接
(5)页面单列布局,重要内容显示在首屏

页面内容模块从上到下,单列布局,重要内容展现在首屏。
(6)保证良好的可用性,页面内容无缺失,交互功能正常使用。

不使用flash
使用html5来实现动画
(7)优秀交互方式,简化操作流程,提升使用体验
优秀的交互方式能很有效地提升用户体验,一方面能够简化操作流程提升操作效率,另外对于产品功能易用性的提升也是较大的。
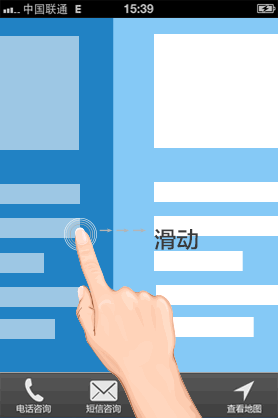
滑动切换图片相比于自动切换和点击切换,滑动切换增强了用户操作的主动性、同时提升了切换的便捷性。

滑动切换页面用户可以通过滑动进行页面之间的切换,节省用户寻址时间。

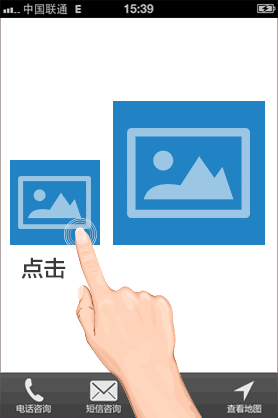
点击放大图片点击缩略图放大图片,减少了操作流程,一定程度上减少了因页面跳转带来的用户流失。

页面区域点击区域点击能较大提升用户点击的效率,减少用户因定位点击区域造成的效率损失。

点击加载更多一方面减少单张页面的非必要信息,让页面变得简洁,同时能减少页面间的跳转,降低因网速等原因造成的用户流失。

(8)保证广泛的兼容性,在主流OS、浏览器中均可正常展现

操作系统:Android,iOS;浏览器:UC、QQ、iOS Safari、Android原生、Baidu
二:内容设置的几条准则
(1)一致性:着陆页内容与关键字、广告文字的相关性,不仅保证广告与目标页面呼应和一致,更重要的能够提升潜在客户在着陆页上面的点击次数,减少客户流失。

(2)可信度:通过告知潜在客户公司名称、联系地址、客服电话等信息,能够有效地提升网站(公司)的可信度。

(3)重要信息首屏显示:具体产品信息尽量出现在网页的第1~2屏,避免与用户玩寻宝游戏。

(重要信息首屏显示)
(4)根据行业特性,放置针对性的内容
重点关注移动页面的信息构建,以满足用户需求
基础信息:公司介绍、产品/服务介绍、etc.
信任信息:荣誉资质、专家团队、案例,etc.
转化信息:电话、地址,etc.
(5)精简文字,处理好图片

精简文字量:PC内容一半左右,
使用图片、幻灯片提升展示效果,并注意压缩图片尺寸,
推荐用宽图片展示LOGO,正方形图片展示产品。
三:优化页面性能
(1)控制加载时间与网页大小

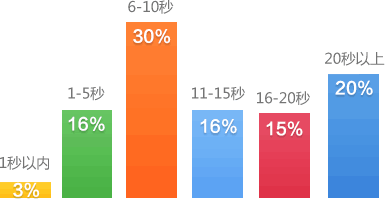
(跳出前等待时间的用户比例)
加载时间:单页面5S以内
网页大小:单页面50K以内
优化加载时间和网页大小:重点在前端优化
减少HTTP请求:减少重定向,合并图片,懒加载……
减少传输数据大小:压缩图像,开启GZIP……
考虑到移动设备和移动互联网的特点,在进行移动网站的页面开发设计时,一个总的原则是考虑用户访问的效率,降低页面加载时间。
(2)减少访问请求数
从设计实现层面简化页面,不要放太多的图片、复杂的表达、动画、视频等等,
资源合并及压缩:比如将背景图片、导航图片等等作为一张图片,这样只需一次请求,而不是多次。
静态资源(Css、Js、Image)懒加载
异步执行inline脚本
避免重复的资源请求
缩小cooike
设置连接方式为keep-alive
减少DNS查询
移动端可见区域是有限的,采用延迟加载方式
开启服务器压缩(gzip方式)
(3)优化图片处理
少用动态gif图
图片不适宜过多及过大
零碎图片使用css Sprite技术一次性下载
避免使用bmp图片
图片压缩
(4)优化HTML
减少HTML标签,减少不必要的嵌套
废弃table标签
减少DOM深度
压缩HTML,去掉注释,空格换行等信息
(5)优化JS
顶: 4 踩: 0使用临时变量或者数组存储document.images及document.forms等集合数据
慎用with语法
使用AJAX缓存
避免eval及Function语法
避免使用inlineScript
异步、底部加载js
合并压缩js
字符串连接使用数组的join方式
来源:卢松松博客 QQ/微信:13340454
提高移动站在百度质量度等级的详细说明
| 阅读量 | 分类: 建站教程 | 作者: 卢松松
相关文章阅读更多:移动互联网 百度 网站优化 用户体验
- 2025-05-07 谷歌眼里的本地化搜索优势是什么
- 2024-09-21 现代SEO:让搜索引擎抓取一半的内容
- 2023-02-26 怎么才能加快新站的收录,我是这样做的
- 2022-02-12 在月赚100万的网站公司干SEO的心得
- 2021-12-09 2个小时快速分析行业的网站数据
- 2020-06-30 黑帽SEO圈里流行"反推技术秒收"
- 2020-06-19 3个传统行业优化SEO干货分享
- 2020-01-18 网站降权了怎么办?如何快速恢复
- 2020-01-16 谷歌搜索突显网站的ICO图标和网址
- 2020-01-16 搜索引擎各大站长平台汇总(盘点)
- 2020-01-03 网友爆料:百度竞价封杀SEO搜索优化推广业务
- 2019-12-18 2020年搜索优化方向
- 2019-11-10 单页面快速获取百度排名办法
- 2019-10-28 Bing 搜索的新长青 Bingbot
- 2021-09-08凡是在卢松松博客投稿的作者都有机会得到IT类图书哦!







发表感想加入微信群
java网店系统
公司的网站,还没做移动站,啊求移动建站教程
健康门户
夜大网手机版
郑州铁皮柜
九块九包邮
恋字坊
囧事
上海百度排名
伊莉心情
经典社区
经典荟萃社区
化粪池
FROYO
兔子一家
站长百科
国外lead
王牌论坛
大学毕业证
app推广联盟
香港新世界机房
威虎博客
天气预报查询一周
阿锋
张力博客
东
旅行者
北漂书生
玩游戏赚钱
合肥海弘游艇俱乐部
龙三公子
蘑菇范儿
CCCCCCCC
枫先生
好运鞋
草客网
草客网也想出移动站,没技术
QQ趣味吧
声卡驱动器官方下载
天津极地海洋馆
路路保
含油铜套
慢点博客
海滨博客
awnuxkjy
SEO新人
阿兴博客
社新社
海棠果
面子至上
玩游戏赚钱
石家庄分类
义乌代理注册公司
湖南论坛
分享笑话
泥博客
网络营销博客
非常芯地漏
琥珀
夜知心