-
当考虑到移动网站排名的时候,我们通常第一个想到的因素就是网站的加载速度。而加快网站加载速度的方式,通常第一个想到的都是从图片的大小入手,这确实非常有效,但是我们经常忽略的影响一个网站加载速度的因素就是JavaScript,这个几乎出现于每个页面代码中的语言。
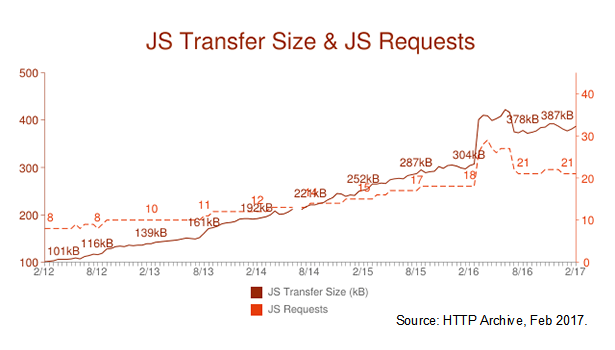
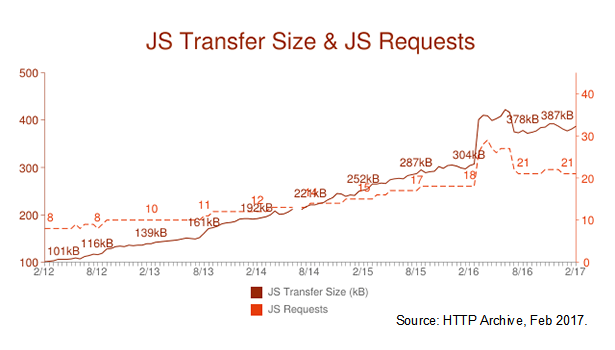
在网站的代码中,HTML(超文本标记语言)控制网页的结构和内容;CSS(层叠样式表)控制站点在不同设备上的外观和展现形式;JavaScript则使页面更具交互性和动态性。在现在的网站建设中,我们都需要用到JS来让网页具有我们期望的功能。但是JS在满足我们对功能的需求的同时,也对站点的加载速度产生了影响。在过去的五年中,仅移动网页的平均JS大小已经从101kb增长到了387kb。

JavaScript对站点加载速度的影响是两方面的。
其一,JS代码在网页大小的占比中,仅次于图片,排名第二,这会拖累网页的下载速度;
其二,当下载完毕后,浏览器需要运行该JS脚本,这同样会拖慢页面上其它元素的下载与加载速度,而这些被拖慢的元素可能比JS本身要重要得多。

JS对站点加载速度的影响取决于其类型
从加载形式上来讲,JS可以分为如下几类:阻塞型,内联型,异步加载型以及延后加载型。
1.阻塞型JS
阻塞型JS指的是该JS要与网页同步加载,当浏览器读取网页代码到有JS的这一行时,在下载并处理加载完毕对应的JS之前,下面的代码不会被读取与加载。网页的展现也会一直停止直到JS加载完毕。顺带一提,如果你不指定JS的加载样式,那么JS将会默认为阻塞型加载方式。
2.内联型JS(inline)
内联型JS指的是将JS直接写入网页代码中,而不需要外部调用。这种脚本与阻塞型相同,当浏览器读取到该JS时,会优先加载JS停止后续读取,一直到JS加载完毕。内联型JS与阻塞型JS不同之处在于无需单独下载调用的JS包。
3.异步加载型JS
异步加载型JS允许浏览器在下载解析JS时,同时继续解析后面的代码(分析代码并构建呈现网页)。它的实现方式是为JS赋予HTML中的async属性,告知浏览器无需为了该JS而将其他所有的东西都搁置。
4.延后加载型js
延后加载型js告知浏览器在解析并构建完成页面之前,不要执行该js。实现方式是为该JS赋予defer的属性。
如何优化JS来加快网站加载速度
首先,网站应该尽量减少对js的依赖,JavaScript经常用于执行不能用HTML或CSS完成的任务。随着W3C逐渐将一些js的特性添加到HTML或CSS标准中,并由浏览器实现,这些能用HTML或CSS达成的功能就不要使用JS,因为HTML / CSS一般而言是更高效的。一个有效的例子就是现在的自响应式图片已经无需用JS来实现,CSS和HTML就可以做到。
其次,尽可能的选择异步与延后型JS而不要用内联与阻塞样式。当网站的重要功能或者构建都需要依赖JS时,那么该种JS确实需要用到阻塞样式确保网页功能与展现的完全。而实现其他作用的JS,应当使用异步与延后型JS,确保网页首先加载于用户面前。
第三,减少JS数量。现今的绝大多数浏览器最多同时允许六个请求,如果你的网页同步请求数量超过了6个,那么第七个就需要等到其中一个加载完毕才会被执行,这会导致请求与响应的时间更长,拖慢网站速度。
最后,尽量压缩JS大小。JS文件越大,就需要越长的时间来解析与运行。每多一KB,就多1ms是比较合理的估计。最大的搜索引擎—谷歌就建议使用UglifyJS或者Google Closure Compiler工具来减小JS大小。
文章来源:青岛新锐数字传媒 微信公众号:qdnewray 文章地址:http://www.nmedia.net.cn/view_2929.html
相关阅读
顶: 2 踩: 0
来源:卢松松博客 QQ/微信:13340454
JavaScript如何影响网站加载速度
| 阅读量 | 分类: 好文分享 | 作者: 读者投稿
相关文章阅读更多:站长 网站优化
- 2026-01-26 360doc要无偿转让了:不是它不值钱,是这个时代不需要它了
- 2025-07-30 创业指南:前期不乱花钱,后期不怕烧钱
- 2025-07-24 让 AI 帮我部署网站,太方便了!
- 2025-06-06 6万个页面4.7万个关键词排名的秘籍
- 2025-04-22 7个方法选到好的老域名
- 2025-04-17 浅谈底层seo的现状
- 2025-04-14 区域域名后缀是否影响SEO排名?我的分析与看法
- 2025-04-10 18年前注册的CN域名要被强制收回
- 2025-03-24 中小企业网站建设及网站安全管理防护指导意见
- 2025-02-28 工欲善其事,必先利其器!营销工具的选择之道
- 2025-02-18 什么是SSL和HTTPS?企业网站有必要安装部署SSL和HTTPS吗
- 2025-02-13 20年前中国4大顶级域名注册商:三五互联发不出工资了
- 2025-02-12 友情链接对SEO还有作用吗?如何换友链才更有用
- 2025-02-11 网传友链交易平台爱链网失联
- 2021-09-08凡是在卢松松博客投稿的作者都有机会得到IT类图书哦!









发表感想加入微信群
IT虾米网
破天一剑
福神
免费1000个网站模板下载
食品安全_焖锅加盟_三汁焖锅加盟_煌品三
云系统网赚
微商新闻发稿平台微商天天爆