-
Zblog2.0 测试版已经出来了,我也正在测试当中。而升级首当其冲的则是模板的升级,目前已经有热心的网友把本站《低调与华丽》的模板制作成2.0版了,不过根据评论来看升级后有几个错误,
昨天我试着升级了下本站模板,发现从1.8升级到2.0并不困难,下面我把模板升级的步骤说一下,ZBLOG通用:
1:文件的迁移
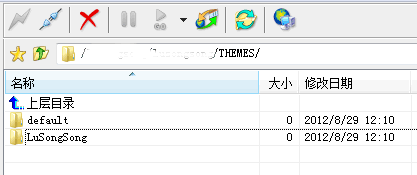
1.8模板均放在根目录THEMES文件夹下,下载lusongsong文件夹。
然后删除:
1.search.html(搜索页模板,改为可选模板)
2.tags.html(标签页模板,改为可选模板)
3.guestbook.html(留言本页面模板)
4.b_article-guestbook.html(留言本页面内文模板)
5.b_article_nvabar_l.html、b_article_nvabar_r.html(文章上下篇模板)
建议将single.html复制一份并把名称改为page.html(独立页面模板)。再参考默认主题进行修改。
之后,在使用2.0的默认模板,把以下文件复制进来,并附这些文件的使用方法:
header.html公共头部文件
把原模板的头部文件放入这里,default.html的头部用<#TEMPLATE_HEADER#>调用。
footer.html公共底部文件
把原模板的底部代码放入这里,default.html的的底部用<#TEMPLATE_FOOTER#>代替。
b_article-page.html独立页面内文模板
如果你需要启用独立页面,可以把single.html中的代码复制过来,再参考默认主题进行替换标签。
b_article-search-content.html搜索页面内文模板
不建议使用,推荐大家使用Google的自定义搜索,以节省网站资源。
b_function.html侧栏模块模板
如果你博客全站的侧栏都相同的话可以使用,如果不同话可以不使用。
b_article_comment_pagebar.html评论分页条模板
除非美化,一般不需要修改。
2:路径的更新
由于2.0结构目录的变化,模板路径也需要改变,主要是原主题中的css、js等引用路径。
需要修改引用路径的模板文件有:default.html、catalog.html、single.html。
<link rel="stylesheet" rev="stylesheet" href="<#ZC_BLOG_HOST#>zb_users/theme/<#ZC_BLOG_THEME#>/source/style.css.asp" type="text/css" media="screen" />
<script src="<#ZC_BLOG_HOST#>zb_system/script/common.js" type="text/javascript"></script>
<script src="<#ZC_BLOG_HOST#>zb_system/function/c_html_js_add.asp" type="text/javascript"></script>我们看到CSS文件引用的是/source/style.css.asp,实际上如果你的站只有一个CSS文件的话,不必引用这个,把CSS放入STYLE目录下,在代码中直接引用CSS文件,这样可以减少服务器请求。
例如我博客就是这样写的:
<link rel="stylesheet" rev="stylesheet" href="<#ZC_BLOG_HOST#>themes/<#ZC_BLOG_THEME#>/style/css/LuSongSong.css" type="text/css" media="screen" />
自此,模板的迁移基本完成。
有奖参与:共建《低调与华丽》模板
那么接下来就是本文的重点了,因为《低调与华丽》这套模板使用量很大,我一直想更新一下模板,正好借此机会更改一下模板界面。所以我想广集思路。
目前模板界面是更新方案有三种:
第一种:维持现状不变
第二种:框架内的背景颜色变为白色。(设计草稿点这里查看)
第三种:网页背景整体变为白色。(设计草稿点这里查看)
那么你觉得这套模板是改还是不改呢?如果改版,应如何改?如果大家能设计下这个界面。一旦被采用者,我会在模板作者信息中写入你的名字,并且送《站长推荐几本IT书》一文中的任意一本书,同时对积极参与的博友会把您的博客提升到博客大全的首页。
草稿设计好后,发送到邮箱SongSongTouGao@qq.com就可以了,如果您有好的建议,不妨也发送到这个邮箱,或者在留言本告诉我。
顶: 0 踩: 0相关阅读:Z-blog升级到2.0版注意事项
来源:卢松松博客 QQ/微信:13340454
Zblog1.8模板升级到2.0简易教程
| 阅读量 | 分类: 建站教程 | 作者: 卢松松
相关文章阅读更多:ZBlog 博客设计
- 2022-04-11 搜狐博客悄悄停止运营
- 2019-03-01 分享一些写技术博客的心得感悟
- 2017-09-18 WordPress宣布停止使用React
- 2015-07-09 博客已死?移动互联网时代博客的价值
- 2013-04-14 五步教你轻松搭建独立博客
- 2013-01-09 Z-blog升级到2.0版注意事项
- 2012-06-29 轻博客时代的价值之重
- 2012-06-11 博客用户群体职业调查数据分享
- 2012-01-09 从文艺青年到2B青年,轻博客的N种玩法
- 2012-01-02 2011年独立博客工作总结
- 2011-01-21 网站成功关键之二:标题与内容
- 2011-01-17 Z-blog留言本的关闭和改造
- 2010-11-10 如何引导用户评论
- 2010-04-23 三个回答一个请教
- 2021-09-08凡是在卢松松博客投稿的作者都有机会得到IT类图书哦!








发表感想加入微信群
花草茶网
屌丝智慧
淘网
囧事
火山冰释博客
胡益博
仿真茅草
外贸研究网
淘宝双12活动
淘宝优化博客
麒麟博客
灵宝购物网
绿蚂蚁
把原模板的头部文件放入这里,defaulthtml的头部用<#TEMPLATE_HEADER#>调用。
footerhtml公共底部文件
把原模板的底部代码放入这里,defaulthtml的的底部用<#TEMPLATE_FOOTER#>代替
卢老师 这两句具体怎么操作呀
绿蚂蚁
把原模板的头部文件放入这里,defaulthtml的头部用<#TEMPLATE_HEADER#>调用。
footerhtml公共底部文件
把原模板的底部代码放入这里,defaulthtml的的底部用<#TEMPLATE_FOOTER#>代替。
卢老师 这两句具体怎么操作呀
寇铈鑫
李阿未博客
注塑机螺杆
爱积累爱分享
银饰批发
Washun
大连电脑维修
长沙网站推广
axbbs
王朋雨
广州网站建设
沙滩户外
武汉seo博客
仓储笼
铝板
diege
不过说实话这这个模板的确很漂亮,个人感觉更改后的两个样式还不如现在的样式好看。
欢迎各位到我的博客看看。[REVERT=卢松松 于 2012-10-24 21:57:21 回复]嗯,我可能也不改版了[/REVERT]
好运鞋网
苏州seo
慢回弹枕头网
PO博客
玩游戏赚钱
搞笑视频
淘金者
黑白
胡思松博客
不过说实话这这个模板的确很漂亮,个人感觉更改后的两个样式还不如现在的样式好看。
欢迎各位到我的博客看看。
王玉锋
义乌SEO
吴克难的博客
励志文章阅读
石材
秀好店
老鹰主机
原创文章代写
客厅灯达人
站长博客
长沙seo
地毯
特酷吧
固原招聘
百度影音
新款女装推荐网
新款女装推荐网
杨飞博客
李冬
它的那个18版本都不知道用了多少年了,也不知道有多少人等的花都谢了。
不过呢,作为一个用wordpress的人来说,zblog的更新与我无关了。
当然可以了解一下,如果变化很大,改进很大,再试试也无妨。
耳东木公博客
新款女装推荐网
深圳艺术照
乐福婚嫁
百度影音
宝宝起名网
策划那些事儿
迈达斯
美国仿牌空间
重庆seo
卢锋
15次影视网
15次影视网
进化SEO
泉州seo
勿忘我论坛
健康资讯
换个其它颜色也行啊![REVERT=卢松松 于 2012-10-18 13:51:48 回复]那就这个颜色?[/REVERT]
龙三公子
冯志强
美丽说蘑菇街
祝北平
秦远征博客
秋收鸟博客
<link rel="stylesheet" rev="stylesheet" href="<#ZC_BLOG_HOST#>themes/<#ZC_BLOG_THEME#>/style/css/LuSongSongcss" type="text/css" media="screen" />
20主题这个themes应该在zb_users/目录下吧?
吴克难的博客
帕金森治疗
花瓣儿
周继松博客
海纳百川
第一站博客
wmtimes
推广者博客
西安街舞培训
秋收鸟博客
物友吧
昆明房网
淘股啦股票论坛
FaceAdmin
金诺影像
江门就医网
楚韵日记簿
希望笔者能说明ZB18与20 哪个更为不错?是否有必要更新[REVERT=卢松松 于 2012-10-17 22:36:54 回复]更新是有必要的,但不是现在![/REVERT]
南京seo
荣灿