-
在帮助网站运营人员和设计师们了解用户如何浏览网站方面,眼动追踪的应用非常有效。许多权威的专家和机构已经在这一领域研究了数十年。
下面是关于眼动追踪应用的五个结论,可能会对你的网站运营工作有一些帮助哦 :)
1. 用户的行为模式是可以被预测的
2006年,研究者Jakob Nielsen发现:大体而言,我们浏览网页的过程都是一个可以预测的模式。
用户会在几秒钟内,以一个F形状的观测模式,快速浏览完网页的主要内容。
首先,他们从左到右浏览网页;
然后,他们回到页面左侧,在更靠下的位置再次开始向右浏览;
最后,他们还会回到左侧,并开始向下滚动页面。
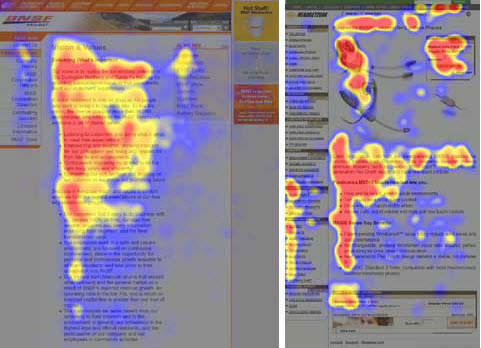
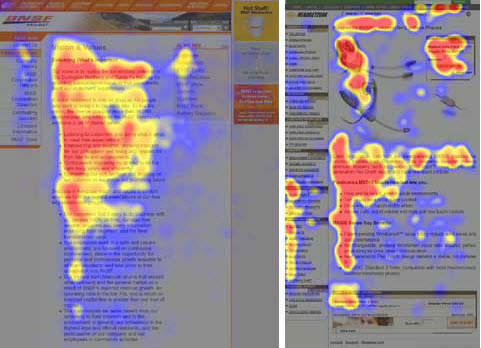
Nielsen在三种类型的网站上发现了这种F型趋势,关于我们页面、电商和搜索引擎结果页面。他发现F图案是普遍存在的——
“就好像是个精心设定好的用户浏览行为”

技巧打包:既然知道用户会以F型的模式浏览你的网站,那就确保你最重要的内容和召唤按钮(Call-to-action:页面上醒目突出的按钮,用于“召唤”用户点击这个按钮,比如“立即注册”按钮)都遵循这个浏览所经过的路径来放置。
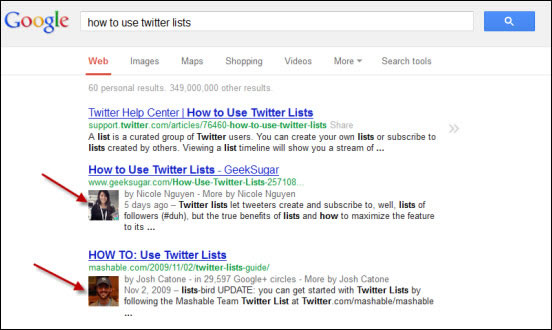
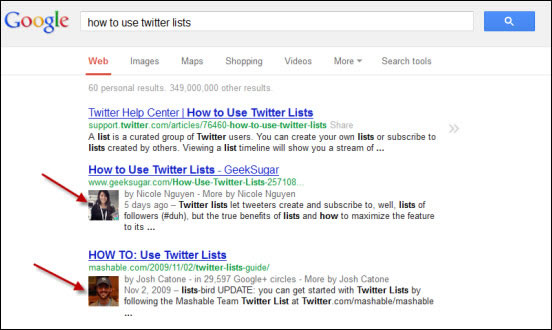
注意下面这个登录页是如何利用F型模式的。一个网站用户的注意力会跟随红色箭头的轨迹,最终到达免费试用报名处。

2. “F”型的浏览模式也会失效
如果对比带有具体目标的搜索和漫无目的的浏览这两种访问行为的话,你会发现它们有着完全不同的浏览模式。
“在漫无目的的浏览情况下,用户从左到右逐行地查阅所有的内容,直至滚动到达页面底部。而在搜索情况下,他们的眼动轨迹非常不规律,似乎直接跳过了整个页面”
这项研究显示,当用户有明确目标时,他们很可能会放弃平时的眼动习惯,更随意地浏览来快速地找到目标。可能是因为人们有一种天然的冲动,当明确知道自己想要什么的时候,他们会试图更快速地寻找信息。
如果你用过热图工具的话,你会发现有时候网站的导航栏部分聚集了大量的点击。这有可能是带有明确意图的用户所留下的踪迹。我们来看一下例子:

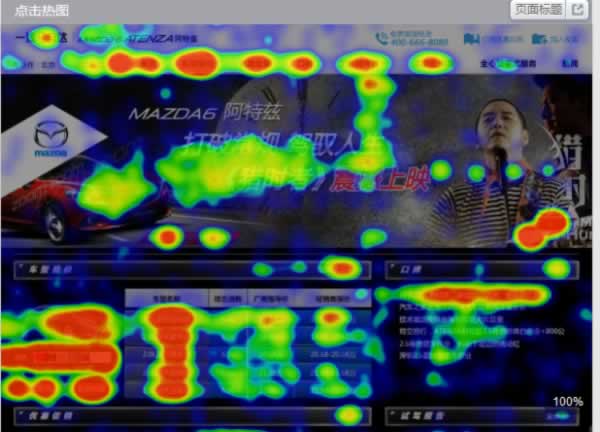
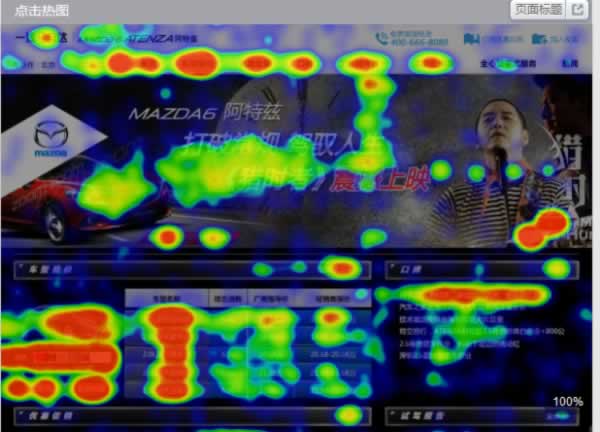
以上图为例,使用Ptengine(铂金分析)呈现出来的某网站热图,我们可以很直接地看到在导航部分聚集了大量的点击。这种情况的发生有两种可能:
导航的设计喧宾夺主,使得用户没有浏览这个页面的内容就跳到了其他地方;
一些老用户(returning visitors)带有目的性的浏览。
在Ptengine的热图中进行新访和回访用户的细分和对比,就可以轻易判断出你网站的用户访问行为属于哪一类型。
注意:当你发现所有新访问的用户也在导航栏处产生了大量点击,而且没有访问深度的时候,那就说明你的导航栏设计很有问题,因为你一般会希望新访问用户浏览完页面的所有内容后再跳去其他页面。
技巧打包:列一个具体目标的清单,看看你的用户们想要从你的网站上获取什么。因为你很难预测到你的网站用户们到底想要什么,所以利用像Ptengine一样的热图工具做一些具体目标的点击率测试就很重要。
3. 视觉感受非常关键
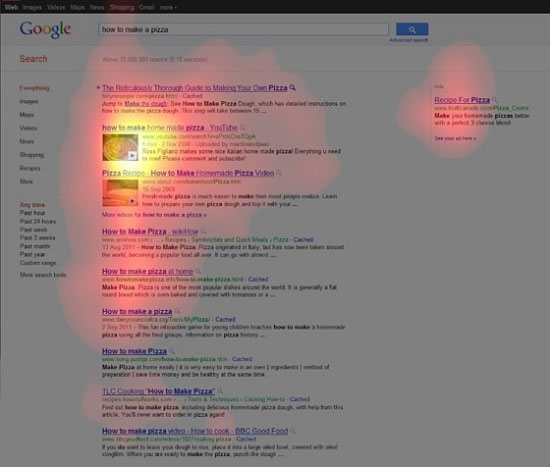
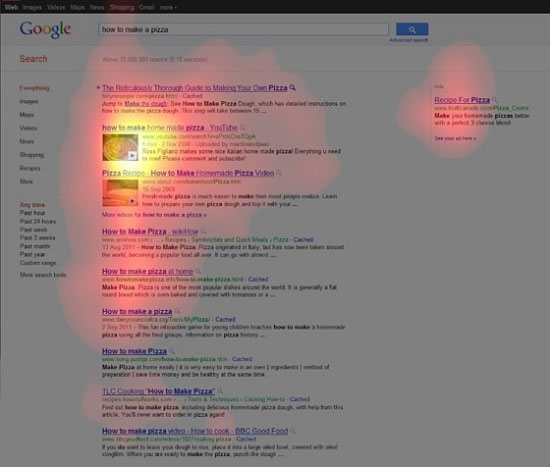
去年十月,SEOmoz发表了一项对谷歌搜索结果页的研究。在搜索视频的结果页中,我们发现第一个缩略图要远远比第二个更加引人注目。
“虽然个体的实验结果很难形成明确的结论,但它的确证明了被测试者的注意力始终聚焦在第一个视频缩略图上,而往往忽略了其他形式下最匹配的结果,以及另外的缩略图”。

技巧打包:人们非常关注第一个到来的是什么,如果它恰巧是个有视觉魅力的东西,那它会吸走你所有的注意力。

4. 用户会忽略网页头屏的大Banner
在2007年的研究中,Jakob Nielsen曾使用“banner blindness”来形容这种趋势:人们已经越来越习惯地忽略广告。在这项研究中,Nielsen说道:
“我们曾经无数次地确认过,用户对于横幅广告视而不见的情况是真实存在的。不管这个banner是不是广告,只要它看起来像个广告,用户就根本不会去看。”
在使用Ptengine(铂金分析)热图进行分析的过程中,这种现象再一次被印证。

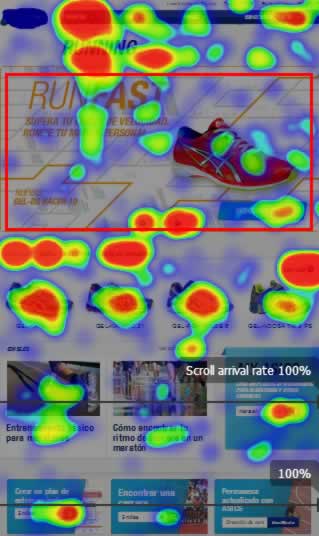
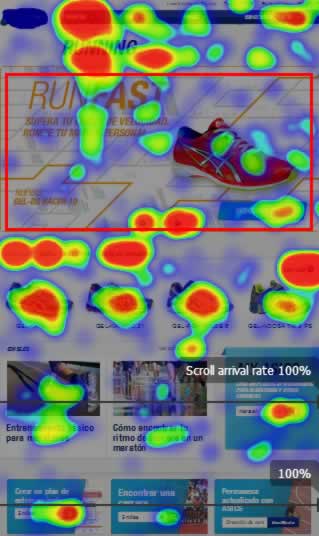
鞋类厂商的官网首屏是个大大的跑鞋banner,首先它肯定不是个广告,但在点击热图中可以看出,与导航和首屏下面的内容相比,几乎没有人愿意去点击Banner。如果能在这块“房地产标王”的位置上放更多用户关心的内容,很可能能给用户带来更好的体验,甚至是更多的转化。
技巧打包:当然这也有特例,大banner的使用一般会适用于通过在线广告向网站引流的场景,但你一定要监测广告流量在你网站的行为,衡量投入产出(ROI)。
5.追求差异化可能让你付出很大成本
蓝色一直是网页里链接的颜色,因为这个颜色已经成为了人们开始行动的一个直观信号。
按照惯例,当人们访问一个新的网站时,他们会首先浏览一些习惯的地方,那些地方都是他们之前在其他大多数网站上经常浏览的;用户习惯用他们的经验来感受新的东西。
在过去的二十年左右,人们已经习惯了网络上某些固定的使用模式(包括蓝色代表的是链接)。选择其他的颜色代表链接也不是完全不行,但它会非常影响用户找到内容的速度。
技巧打包:不仅仅是链接的颜色。当你在建立一个网站的时候,你要充分意识到网络公约的存在,遵守既定的惯例是保证网站使用效率的最佳途径。
总结
看到这里,你是不是也想自己去做一些相应的研究?当然,使用眼动追踪来研究用户的浏览行为非常昂贵,但你可以使用一些更加实惠的工具和解决方案(例如Ptengine),利用点击、注意力、滚动到达热图等可视化分析,改善用户体验,提升转化。
对Ptengine(铂金分析)感兴趣的朋友,在百度搜索“ptengine”,可以使用邀请码eyetracking申请。
顶: 17 踩: 1来源:卢松松博客 QQ/微信:13340454
网站运营中5个源于眼动追踪的启发
| 阅读量 | 分类: 经验心得 | 作者: 合作厂商
相关文章阅读更多:网站运营
- 2024-09-07 seo推广12年技术经验分享 2024年还能做吗?
- 2024-09-06 我卖掉了做了五年的站长网,得到的问题与思考
- 2024-05-19 日IP量1600+,年赚百万,揭秘独立站运营项目的5个关键点!
- 2024-04-11 为什么做网站的越来越少了?
- 2024-03-15 微信公众号涨粉丝技巧
- 2023-12-14 多年SEO实战起站养站经验分享
- 2023-11-11 百度K站新方法:站长被威胁深陷困境
- 2023-10-24 网站还能不能做,流量站该何去何从?
- 2023-09-23 时隔3年百度再次出现重大BUG 网站被恶意威胁K站
- 2023-09-08 我搞流量网站是如何做到月入3-5万的
- 2023-08-25 为什么别人能精准引流,而你的内容却涨粉都难
- 2023-08-17 SEO是人人都可以挖的金矿,SEO终极算法第四部!
- 2023-07-01 网站建设与网站推广哪个流量大?说说SEO关键词怎么选
- 2023-06-16 SEO养日收网站的一些经验分享(非时效性文章)
- 2021-09-08凡是在卢松松博客投稿的作者都有机会得到IT类图书哦!













发表感想加入微信群
镇平县天润之玉玉雕工作室
崖柏热
小哥网赚博客
PHP程序员雷雪松
自动喷砂机
喷砂机
梁山挂车
推域网_域名抢注_过期查询_备案域名购买
拉伸膜厂家
低投入高收益投资理财
婚纱拍摄
广州贷款
金堂装修公司
武汉装修公司
武汉网站建设
萌果园国内知名农业技术交流平台
特卖网
武汉网站优化公司
蚂蚁电子书网
金榜台网赚博客
刘国栋个人博客
武汉人事管理系统
动平衡仪
大集商铺网
大集商铺网
时尚内衣百科
民生吐槽
7龙虾网
订阅运营解决方案
我爱动感单车网
营销软件专用拨号VPS
捕捉细节,挖掘内容。提供有价值的信息。
想赚大钱就这样投资
成都网站建设
肽美
中杰喷砂机
微赚会创始人
洋得意自媒体博客
游戏赚钱网
来钱赚
41188游戏平台
微信热文1Q.cc
微部落博客
上海签证代办公司
佛山影视
快启动论坛
vip分享网
恋爱宝典
快速拿本科毕业证
刘国栋个人博客
电脑教程学习
网络创业项目
武汉电脑维修
昆山论坛
爱玩手机网
酷月网赚
爱旅纷途
深圳装修公司
数联社区vr场景科技
刘国栋个人博客
灵异网站地府官网地狱官网
米饭自媒体
西游路
跑步机优惠券
微信群控
下拉通刷词软件
小顶网
访客
嗨乐天空
多用户商城系统
在本身浏览量和点击量就少的情况下,热力图感觉什么都看不出
预测圈
发财树
沟通者
助听器品牌价格
品牌助听器价格
甲爪cpa联盟
悟空说
郭德纲2016最新相声大全
金堂装修
华夏名网
访客
点睛阁珠宝