-
网站中哪里是用户可以点击的呢?我把鼠标移上去,如果箭头变成一只手,那就表示可以点击。这并不需要费多大功夫。但如果我们迫使用户去思考本来通过下意识就能知道的东西,这纯粹是在浪费人们对你网站的好感度。
人们在网络上做得最多的一件事就是点击超链接。如果一个地方可以点击,那作为网页设计的我们就应该明确告诉他。其实这些也不会造成太大影响:我们使用这么多年的互联网,已经具备了一定的经验,能够识别出什么是超链接。
哪是否说超链接这个问题可以不用考虑了呢?当然不是,关于网站超链接,我们需要把握一个原则:让用户清楚的区分这几个字是否可以点击。下面卢松松还是以新浪网为例,来说明下划线应该用在什么地方。
有时候下划线可有可无
如果是网站的导航区域,我潜意识里一定会知道这里的任何东西都可以点击,这就是经验告诉我的。所以不管导航区域有没有下划线,对用户来说都没什么影响。
很多门户网站,例如新浪、搜狐首页里面的内容全部是可以点击的,这时候可以有下划线,也可以没有。例如网易和腾讯就去掉了超链接中的下划线。

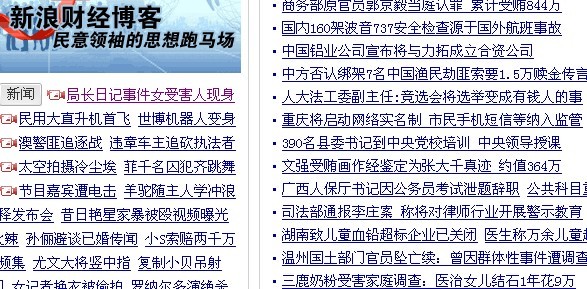
(新浪的首页全部带下划线)
有时候最好有下划线
一般来说,在文字连接和普通文本混排的时候,下划线更容易让我们去点击。尤其以博客为主,很多博客的文章都含有文字和图片,在这种时候,普通文字的表达方式最好明显区分于超链接。

(下划线是不是更容易让人知道这里可以点击?)
给大家出个问题
就拿新浪来说,它的首页、财经、娱乐、体育、房产等频道都是全站带有下划线,而它的科技、博客、读书频道全站都超链接都无下划线,这是为什么?简单来说,就是为什么新浪有的频道是全站有下划线,而有的频道全站无下划线?
如果你能搞清楚这个问题,你就知道你的网站那里应该使用下划线,那里不应该使用了。
如何给超链接加入下划线?
通常来说CSS文件定义的a{text-decoration:underline;}意思是全站所有超链接均有下划线,如果打算单独某区域加入链接下划线,就可以这样定义,如:以我博客的内容页为例,博客通常的CSS定义是post标签,那么设定.post a{text-decoration:underline;}就表明,文章部分所有带链接的文字都加入下划线。
顶: 3 踩: 1来源:卢松松博客 QQ/微信:13340454
浅谈超链接中的下划线
| 阅读量 | 分类: 建站教程 | 作者: 卢松松
相关文章阅读更多:网站设计
- 2024-01-26 从 WordPress 中窥见开源项目的赚钱之道
- 2021-08-31 为什么网页上的超链接默认是蓝色?
- 2020-02-03 连再见也没说:PHPCMS和FoosunCMS悄无声息关站
- 2019-04-15 SEO全揭秘,这里独一份,适合各阶段人群
- 2019-04-12 卢松松博客全站启用HTTPS通知
- 2019-03-19 Wordpress在排名前1000W网站中占有率达33.4%
- 2018-11-28 Google搜索重大调整:精准答案代替传统网页搜索结果
- 2018-02-20 产品经理,该如何做好“自己”这款产品?
- 2017-12-10 【专家专栏】浅谈百度搜索排序
- 2017-10-26 全站HTTPS来了!有何优势、与HTTP有何不同?
- 2016-01-26 关于博客改版:我的一些想法与初衷
- 2014-10-09 响应式网页设计的快速教程(适合个人站)
- 2014-10-08 郑传华:成交量立即翻倍的《营销型网站设计流程及13法则》
- 2014-01-22 网页是选择新窗口打开还是原窗口打开?
- 2021-09-08凡是在卢松松博客投稿的作者都有机会得到IT类图书哦!







发表感想加入微信群
vbf
高平台球阀
三叶云媒
seo常见问题收集
刚哥笔记
夜大网
特普综合
你用的是google浏览器
国际快递
粤花
唐露
设计博客
豆诺博客
最新电视剧
大学生网络创业
甲亢治疗
读书网
新密
fashionsky
廖师傅谈模具
宝安铁柜厂
健康百科
我使用的是wordpress,主题inove
臭氧发生器
天玉有双
u盘厂家
Pavel
广州SEO
广州SEO
淘宝网服装
博客之家
肖俊
咔咕
华东SEO
ELChe
自由行网购新体验
西贝
赚钱
网络新鲜事
酷图集
三脚猫
托比天空
现在 ?
不想当厨师的裁缝不是好司机!–我还是一个会计……
晓得了吧……
呵呵
托比天空
underline
ch826
libia
我就看到很多人上网点击超级链接都是用双击的,而且还很多
王玉明
右秀博客
李超
李超
vway
Washun
淘宝网首页
秋天一棵树
志言
海天无影
不过 那些新闻战什么的 到没这个需求~
皓辰
wingoogleblogs
笔头
小羿
快乐岛博客
非博
菜牛
补血的食物
非常专业
慷慨!
文章很好