-
随着智能手机的普及,已经有越来越多的网站开始打造移动站。从今年4月份开始,百度调整了移动搜索排序算法,使得手机站的排名得以提升。这使得手机站的优化越来越重要。下面我整理了Google与百度对手机站的一些建议和技巧,仔细阅读,相信一定会对站长有所帮助的。
对百度来说:
对百度来说这种情况就复杂了许多,目前可以通过两种方法来建设一个对百度友好的手机站。
1, 加入百度移动开放平台,也就是做个二级域名cname到百度(open.shouji.baidu.com),那么就会自动生成一个移动站。
2, 使用百度页面优化协议,该协议与百度移动开放平台是相辅相成的,但也可以独立出来使用。在HTML上添加该协议,Baiduspider会抓取适应手机端的结果展示。
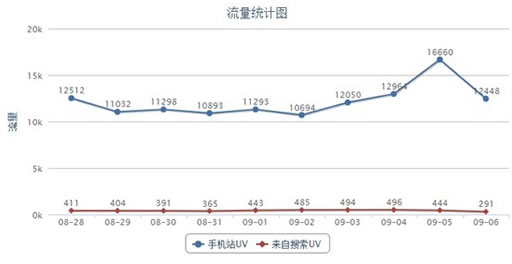
百度无线流量统计实例
百度发布的手机站优化技巧:
1. 域名尽量简短,越短的域名,用户记忆成本越低。
2. robots限制放开,百度spider的爬虫UA是Baiduspider(www和wap一致),个别站长经常会误认为百度手机爬虫的UA是baiduspider-mobile。
3. 对内容组织,最好能通过二级域名或者目录区分。使用规范、简单的url,尽量去除与页面内容无关的参数,如用来区分手机型号、区分访问用户,方便统计等的参数。例如:“新浪体育”http://sports.sina.cn/?pos=101&vt=3 “百度知道”http://wapiknow.baidu.com/;“搜狐邮箱”http://wap.mail.sohu.com/。
4. 网站首页或者频道首页的网页代码中最好加上keywords属性的meta标签,内容中列举该网页或该频道的关键字,多个关键字之间以逗号分隔。 例如手机新浪首页(http://3g.sina.com.cn/)的源码中含有如下keywords标签:
<meta name="keywords" content="手机新浪网,新浪首页,新闻资讯,新浪新闻,新浪无线" />
5. 网站首页或者频道首页的网页代码中最好加上description属性的meta标签,内容中列举该网页或该频道的描述信息,对搜索结果的展现(摘要)大有帮助。 例如手机新浪首页(http://3g.sina.com.cn/):
<meta name="description" content="手机新浪网是新浪网的手机门户网站,为亿万用户打造一个手机联通世界的超级平台,提供24小时全面及时的中文资讯,内容覆盖国内外突发 新闻事件、体坛赛事、娱乐时尚、产业资讯、实用信息等。手机新浪网iphone版 - sina.cn" />
6. 减少内容死链,如果没有内容,最好http状态码指定,比如404、403等;如果内容死链希望重定向到首页,最好通过302跳转,不要使用javascript跳转。
7. 网站应该有清晰的结构和明晰的导航,建议采用树形结构,大致可以分为三个层次:首页<-->频道页<-->内容页,每个页面应该有指向上级、下级以及相关内容的链接。比较合理的网站应该是一种扁平的树形结构。
8. 页面最好有mypos导航信息,能够帮助用户和搜索引擎方便的定位当前网页在网站中的位置:类似百度知道 > 电脑/网络 > 操作系统/系统故障 > Windows7 > 当前浏览内容。
9. 标题描述清晰最好包含主站和频道信息。
首页:网站名称 或者 网站名称_提供的服务或者产品介绍;
频道页:频道名称_网站名称;
内容页:内容标题_频道名称_网站名称。例如:NBA_新浪体育 、无线机票_手机淘宝网。
10. 控制子域名的数量。子域名数量过多时,优质域名下的资源可能会被普通域名淹没。例如:不要使用用户ID作为二级域名:user.a.com 其中user是某个用户的帐户。
11. 网页链接指向的url最好是正常格式的目标url,而不需要中间跳转。
12. 改版或者换域名的时候,为了保证老用户不流失,希望旧网页可以301永久定向到新内容?新老内容映射尽量简单。换域名时,如果能够做到路径不变,则负面影 响面会更小,而且影响时间也会更短。 比如:a.com/a**/a**.htm –> 301跳转到 –> b.com/a**/a**.htm 13. 如果站点做了高、低端机适配,最好按照域名进行区分,例如www.a.com适配到高端机最好302到 i.a.com 低端机到 3g/m/wap.a.com。
14. 根据手机终端的发展趋势,我们鼓励站点进行多版本建设,使用html5和xhtml建站,站点进行不同版式的自动适配。
15. 对于高版本的手机站,建议页面按照屏宽适配,主要内容直接展示在页面中,减少折叠形式,且避免被浮层广告或弹框遮盖。此外,确保页面中的下载、视频等功能可正常使用。
16. 对于移动站点,当baiduspider ua或者其它无法确定来源的ua访问时,建议默认情况下直接返回html5或xhtml类型的移动页面,不要重定向到PC页面。
17. 网页源代码中,请使用规范的、符合标准的xhtml/html5/wml协议和javascript?不使用仅有个别浏览器支持的特性。
18. 手机页面进行合适的DOCTYPE声明有助于搜索引擎识别该页面是否适合手机浏览。 声明位于文档中的最前面的位置,处于 标签之前。例如, xhtml协议的手机页面中可以使用如下DOCTYPE:
<!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN" "http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
wml协议的手机页面可以使用如下DOCTYPE:
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
而HTML5协议的DOCTYPE为:
<!DOCTYPE HTML>
对Google来说:
Google推荐手机站与PC站使用同一个URL和网页,只通过CSS来改变网页在不同设备上的呈现方式。根据用户所使用的设备(手机还是PC)来提供不同的CSS和HTML。如何这种技术小站不好实现的话,Google同时建议针对移动设备和桌面设备提供不同的网站。
这一方面,Google也是为站长考虑的,省时省力。
顶: 5 踩: 0来源:卢松松博客 QQ/微信:13340454
手机站的百度优化技巧汇总
| 阅读量 | 分类: SEO推广 | 作者: 卢松松
相关文章阅读更多:移动互联网 SEO优化 百度
- 2025-12-18 第一财经怒批GEO:有人在给 AI“投毒”
- 2025-11-24 7套GEO系统,6套是换皮,你交的5980,可能是同一套源码
- 2025-10-27 中美GEO大比拼:为什么国内GEO雷声大雨点小?
- 2025-09-19 GEO被定义为“灰产”,说GEO就是AI投毒
- 2025-06-06 6万个页面4.7万个关键词排名的秘籍
- 2025-05-29 如何查找百度、抖音、微信、微博、小红书、知乎、B站、视频号、快手等7天内最热门话题及流量关键词有哪些
- 2025-05-09 不要追求精准粉,不等于不要精准流量
- 2025-04-22 7个方法选到好的老域名
- 2025-04-19 SEO标题与描述的合规性写法
- 2025-04-14 区域域名后缀是否影响SEO排名?我的分析与看法
- 2025-04-01 小程序小游戏搜索最新排名规则
- 2025-02-14 怎么才能做好一个符合SEO优化网站第一步工作
- 2025-02-12 友情链接对SEO还有作用吗?如何换友链才更有用
- 2024-11-06 满屏都是百度竞价广告,网站seo优化还能做吗?
- 2021-09-08凡是在卢松松博客投稿的作者都有机会得到IT类图书哦!









发表感想加入微信群
访客
哈尔滨搬家
访客
seo外包
seo外包
夜大网手机版
深圳seo
aiai1024.com
防辐射孕妇装
手机移动电源排行榜
仓储笼
泡妞秘籍
wifi共享精灵
奶茶加盟www.twnc.cn
武汉seo
睡眠健康网www.52sleep.net
厦门代办注司
祈雨其雨
李志红博客
小兽SEO
沈阳室内设计培训
山那边
泷泽萝拉
武汉seo
cnenom
加多宝
泷泽萝拉
电脑医生
幸福快乐网
政通公务员培训
长沙SEO
吴克难的博客
陈念
72明珠网赚论坛
微信的用户已经超过两个亿了。
所以里面有很多商机可循。
谢谢松松老师!
西安百度公司
偶酷大杂烩
拖把吧
苏州seo
泥博客
茶居礼阁
爱吃你的菜
温州SEO
厦门华美整形
破折君博客
大傻瓜
第三评小布丁
当然两种方法还是要权衡取舍
流量计
混凝土搅拌机
杭州网站优化
中国美术高考网
娄底SEO
周继松博客
大海
冯志强
258元建站
ixwebhosting
app
不过,尽管我没做手机站,但我在手机上的排名要高于PC端的排名,流量却很少,不知为何?
闵非凡
养生一族
时光轴
mg12
企业文化
时尚女装
购物社区
国外新鲜资讯
空渡.博客
吴克难的博客
励志文章网
明月登楼
三亚食为先海鲜店
钓鱼岛是我们的
网吧椅
中国龙组
吾翻翻
seo技巧
天乐城水世界团购
推广者博客
花园宝宝点读笔
美丽说蘑菇街
于哲化妆学校
仁心博客
江门就医网网
花瓣儿
数字制造网
天猫减肥
闵非凡
盾疤克网
wampserver
水里鱼
气动截止阀
深圳温控箱
长沙SEO
外贸seo
脚气好啦
聚丙烯酰胺
难人海
万能平板打印机
srdesign.cn
SEO云南
茅屋网