-
我想每个人都会赞成,网站的可用性是它能否受欢迎的一个重要方面,无论你进行的是公司网站、在线商店还是其他,让你的界面变得容易操控,使用时令人舒服是关键,近几年已经有很多针对网站界面优化的研究,而且这些研究的成果对于提高网站可用性是非常有价值的。现在这里有10个超实用的经验分享,相信我,这些建议会极大地提高你那个网站的用户体验,让用户爱上你的网站!
这是一篇09年的老文章咯,但是这些技巧和经验并没有过时,所以我们依然翻译出来,推荐您仔细阅读。
一、善用人物配图,使用户专注于你想呈现的
当进入你的网站,我们会本能地关注网站上人物图片中的脸和眼睛,这倒是为我们提供了一个想法,是不是可以用人物配图吸引小伙伴的注意力呢?当然,但这仅是第一步,我们还可以这样做,你瞧,是不是大不相同!(见下图)
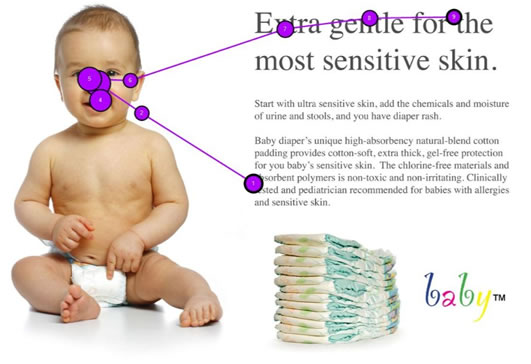
这是第一步:

「根据眼球追踪的研究,我们先会关注这个直望着我们的小萌孩」

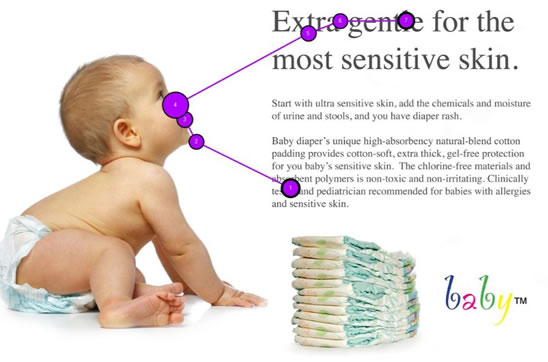
「现在,小萌孩是仰望着右边文字的,与此同时,你是不是也把注意力转移到右边的内容呢?」
这里是原始的研究报告 → usableworld.com,实践证明,如果其他人往某个方向望,那么人们也会跟着望同一个方向(参照脑筋急转弯:大街上有,有一个人仰着头站着。旁边的人以为天空中有什么好看的东西,都跟着往天上看,可天空中什么都没有。你猜那人怎么说?答案附最后..)基于这个特点,我们可以利用人物配图来呈现你想要让用户关注的内容。
二、表格的最理想位置
一个来自UX Matters 的研究发现,最理想的表格置放应该是由上至下,因为人们通常会适应垂直的表格,这样通常易于阅读与填写。
三、人们对网站的信任度取决于设计质量
第一印象很重要!栗子:

这是一个展示手机应用的网站,可能我们不知道这个名为”fever”的APP究竟怎么样,可是看到一个这么干净圆润的用户界面,对它的好感理应大大提升了。
一个有趣的研究发现,人们判断一本书的根据往往是它的封面…同样的,一个网站的布局、一致性、配色、排版等都在影响你的用户,他们会以此判断你将提供的东西。因此,你要确切保证网站的风格不仅要干净漂亮,更要适合你的受众用户。
除了网站设计,其他影响用户对你的网站信任度的还有:网站内容的质量、出错的次数、更新的频率、操作的便捷性和网站站住的人品。
四、大多数用户不会滚动浏览
一份来自Jakob Nielsen的研究显示(研究在此 → nngroup)仅仅有23%的用户第一次进入网站时会滚动浏览,这意味着有77%的用户只会看那个区域(无须滚动的可见页面),更重要的是,只有16%的用户会在第二次访问时继续滚动浏览。该数据突显出,将关键的内容放在首页的突出位置是多么的重要!
不过,这并不意味着你要填满页面的上部区域,全部塞在那儿只会让内容难懂,当用户看到太多的信息时,他们不知道该从哪里开始看。
让我们看看优秀范例:

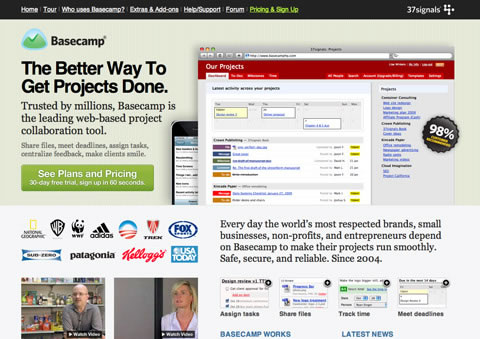
basecamp 在这折叠线以上(768px高),网站显示了一个巨大的截图,标语、价值主张、呼吁行动、客户列表、视频以及显示特点的小图。
这些内容对于网站主页是至关重要的,所以我们需要提供的核心要点有:
网站的名称
网站的价值主张(即用户能得到什么,有什么好处,如何使用它)
与用户相关的导航设计
然而,自那时以来,用户习惯发生了很大的改变,最近的研究证明用户很喜欢视差滚动的效果,他们宁愿滚动到页面底部而不是翻页,对很多用户来说,最重要的信息也不须置放在首页,所以有个好主意,我们可以利用留白空间的方式将页面分成几段。
五、可以独特,但不要难懂
有一个独特设计的网站当然是好样的,但当你需要提高网站的可用性时,建议你最好遵守大多数网站采取的方式。因为当人们浏览一个新网站时,他们会启动自身的「经验模式」去理解这个网站的使用,例如:蓝色是链接的颜色,网站LOGO的位置、导航标签的下拉行为等。

谷歌之所以所有的链接都是蓝色是由缘由的,这个颜色适合大多数用户,也便于辨认。
链接该选什么颜色?
颜色够深/浅,能够与背景色有强烈地对比,易于区分
不能与文字颜色相同,所以你可以看到,没有链接是黑色的
研究证明,选用蓝色的链接是最好的,因为浏览器默认的链接是蓝色的。选择其他颜色也没问题,但可能会影响用户找到它
六、理想的搜索框宽度是27个英语字符
什么是理想的搜索框?有的,Jakob Nielsen针对可用性进行了一个搜索框宽度的研究,发现大多数搜索框都太短了,搜索框太短带来的问题是尽管你可以输入足够长的字符,但只有一部分文本字符可见,这导致你很难检查或者编辑。
这项研究发现搜索框的平均长度是18个字符,27个字符的搜索框可能会太长而很难适应,不过,它能满足90%的搜索。记住,你可以用像素和点设置宽度,而不仅仅是em。小技巧,一em的宽与高对应一个英文字符”m”,所以你可以以此来检测搜索框是否有27个英文字符的宽度。

谷歌的搜索框宽度绰绰有余

相对而言,苹果就力不从心了。
通常来说,搜索框稍长比稍短好,因为用户可以随时查看、核实、修改。这条经验非常简单,但是很不幸的是经常被人们忽略。其实在输入区域的一点改进也会带来更好地用户体验
七、留白设计带来更好的阅读
大多数设计师都知道白色空间在段落、图片、按钮以及其他项目中的价值,白色空间可以让各个项目自由地呼吸。当然,我们也可以通过空间的排列(组合、减少)来制造白色空间。对于在页面展示内容间的联系、建立层级关系非常重要。

注意:文本的边缘,段落的间隔这些细节都给阅读带来了舒适的感受。
白色空间让页面内容的可读性相应提高。一个04年的研究表明,如果在段落与左右边缘间能够卓越地地利用留白,至少提高20%的阅读舒适感。读者可以更加容易地专注于阅读。
八、不必进行广泛的用户测试
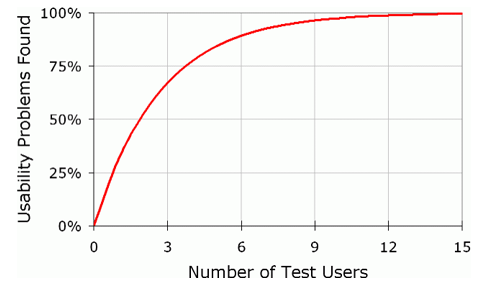
Jakob Nielsen的研究显示仅需要5个用户就可以发现你的网站85%的问题,如果有15人就能找出接近全部的问题。

第一或第二个用户会发现最大的问题,其他人会确认这些问题并且发现其他小问题,只有2个用户能找到你网站50%的问题,这意味着其实你不需花很多钱去得到一个好的结果。当你开始测试时,你已经有巨大的收获了。任何小小的测试都比没有好
九、有多少信息,就有多少青睐。
大多数介绍产品的页面总是缺少足够多的信息,有些仅仅能让用户扫一眼。这是个必须正视的问题,因为产品的信息将帮助人们忖度购买的决定。在可用性的研究中,贫乏的产品信息这个失败的案例占据了8%甚至10%的网站。

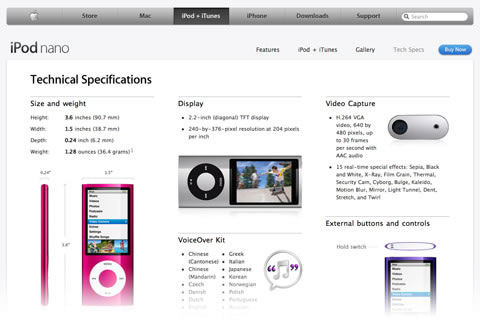
Apple提供了详细的产品介绍页面,包括产品特点及规格等。请注意,不要让一点难懂的技术细节停留在介绍页面,给消费者看的懂的。
参照:如何写新闻类的软文
提供关键的信息,而不要臃肿,让你的文案易于吸收。通过段落间隔和副标题使介绍能够一扫明了,给你的添加足够的图片,且不要使用行话,否则你的用户看不懂。
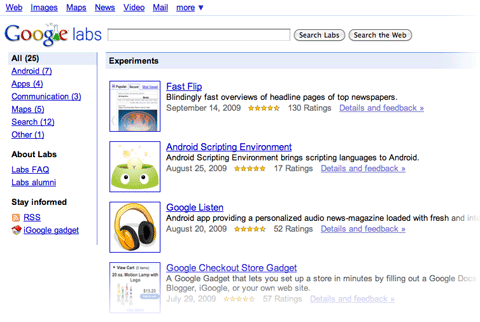
十、大多数用户会无视广告
Jakob Nielsen的研究表明大多数用户会直接无视广告的存在,如果他们在全神贯注地阅读文章,他们不会被广告转移注意力。
这条经验要告诉你的是,人们会无视广告,并且与任何看起来与广告类似的东西,即使它不是广告。一些颜色风格强烈的导航会让他们误以为是广告,所以请仔细注意这个经验。

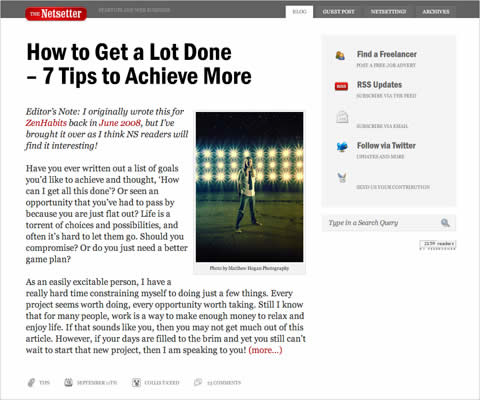
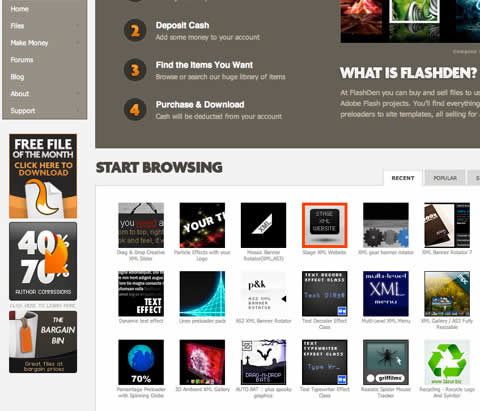
在左侧的方块图其实不是广告,但是看起来与广告很类似,所以可能会被一些用户误解。
所以,广告看起来最好能像文章,那样人们才会去点击它,也能给你带来更多的收入,但无疑这将会损失你的用户信任度,当他们点击广告时他们以为会是文章,结果被你欺骗。因此当你决定这样做之前,考虑下这个交易:短期的利益与长期的信任。
干货福利:
在这些年,我们的杂志组为了确定最佳地设计方案,研究了很多案例。到目前为止,我们已经发现了很多有趣的模式,是的,它们可以作为你的下个设计项目的指导方针,希望这些标准能予你方便。
行高(px)÷ 英文字符大(px)=1.48
1.5通常被认为是最经典的排字方式,我们的研究决心为这个方式点个赞。几乎没有网站使用低于它的,那些高于这个标准的也会越来越少,特别是当你看完这篇文章后。
行长(px)÷行高(px)=27.8
行的平均长度是538.64px(排除边缘),对于大多数还采用12px到13px大小字体的网站来说,这是最完美的安排。
最佳的字/行是55——75
根据经典的排版书籍,最佳的字/行应该是55到75,但现在流行的75——85,童鞋们自由斟酌(英文字符)
注册页面通常很简单,是为了避免人们分心
文章来源:伯乐在线 原文出处: smashingmagazine 译文出处: uisdc
顶: 0 踩: 0来源:卢松松博客 QQ/微信:13340454
10个提高网站可用性的经验指南
| 阅读量 | 分类: 好文分享 | 作者: 卢松松
相关文章阅读更多:设计师
- 2018-02-17 怎样写出能唤起消费者好奇的走心文案?
- 2015-04-11 PS技巧:“松松兄弟会”字体设计教程
- 2014-01-15 如何做好百度搜索结果的品牌专区?
- 2014-01-08 一张图告诉你网页的哪个部分浏览率最高?
- 2013-12-12 四大秘要!让用户第一眼就爱上你的网站
- 2013-12-02 用草图来规划网站
- 2013-10-12 一个广告人的自白:牛逼体与大便体
- 2013-08-06 为什么设计师地位比程序员低?
- 2013-07-15 把握5元素,让页面文字阅读更舒适
- 2013-07-02 那么明显,为什么用户看不见?
- 2013-06-21 2012网站体验设计趋势回顾
- 2013-04-15 导航即门户:导航网站的不简单
- 2013-04-05 设计师职业规划:走总监还是产品经理路
- 2013-01-27 那些解释起来很蛋疼的IT工种
- 2021-09-08凡是在卢松松博客投稿的作者都有机会得到IT类图书哦!







发表感想加入微信群
内涵图
返利巴巴网
莆田红团配音社
板房陈工在线
合肥网站建设
推广者博客
coach
内涵漫画
布久时尚网店代理
产品之道
囧闻囧事网
诸葛小觉
产品之道
网页用户体验是一项持之以恒的工作改进过程,最终收益是无穷的,但是核心是产品本身要好才行!
eyny
“Jakob Nielsen的研究显示仅需要5个用户就可以发现你的网站85%的问题,如果有15人就能找出接近全部的问题。”
你知道一个大公司的网络产品的测试人员有多少吗?淘宝的测试有多少人吗?上千个专业测试人员都不敢说发现了接近全部的问题,就15个用户就能发现?浏览器平台,操作系统,分辨率,国际化,可访问性。。。。。这些东西1500个用户也发现不了什么问题
王宝臣
闹着玩下网
逆袭网赚
启趣网