-
在上篇文章中我提到过,用户总是很快速的浏览和扫描你的文章,这时,你就需要把页面划分成名明确定义的区域。网页的各个部分可以分为导航栏、内容区、图片 区、广告区,各个区域之间可以使用一些视觉处理方法给予区分,相互不能混杂。
今天卢松松要谈的是关于内容区,也就是博客文章部分,如何使文章的排版更加容易阅读,使用正确的对齐和排版方式很重要。
减少用户思考时间
减少用户眼光水平扫视范围,他们阅读或扫描的速度便会大大加快。你可以把较宽的文字段落以较小的宽度显示。
在以文字为主的博客中,在适当的位置加入图标或分隔线,以及具有醒目字体和颜色的标题等等,这些都可以成为用户区分不同内容的有效标记。它们能够为用户把 视觉焦点从一个地方移动到另一个地方提供线索。
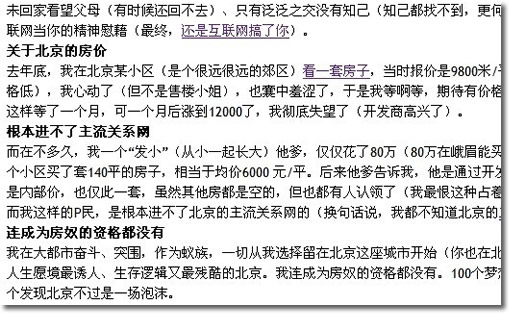
看看下面的文本,你的视线是否感觉不太容易集中?

(图一)
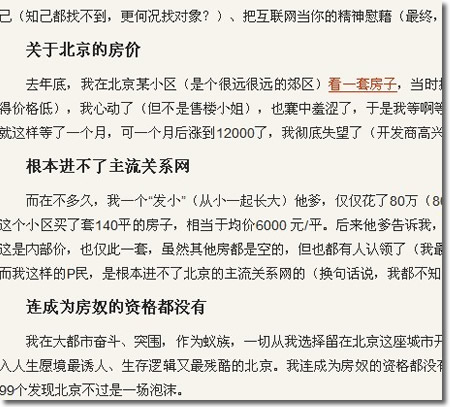
哪怕我们让每一段文字之间多一个回车,稍微加大点行间距,可能要好得多。

(图二)
下面卢松松就介绍一些常用的用CSS做文章排版代码。
文章第一段自动空行
每个段落加两个字空行不言而喻吧,非常方便阅读,有两点很重要,第一:一定要替换成你内容页的CSS标签,否则没效果。第二:在编辑器里按“回车”是换 行,用的是"P"html语法,按“ctrl+回车”用的是“br”html语法。
例如我博客的内容页使用的CSS是post-info标签,如果这样设置(.post-info p{text-indent:2em;}),意思就是,当你在后台编辑文章时按“回车”,则会自动给文章第一段空出两个字。如图二所示。
文章标题加粗样式
第一种:常见的文字加粗,一般也无需设置属性,点击编辑器加粗即可。当然你也可以单独设置strong属性(注:<B>标签用的少了)。例如 我博客的strong标签属性:
.post-info strong{font-family: "微软雅黑", "黑体", "宋体", "Arial Black", "Arial";font-size: 16px;font-weight: 600;},效果参加本文的加粗文字。
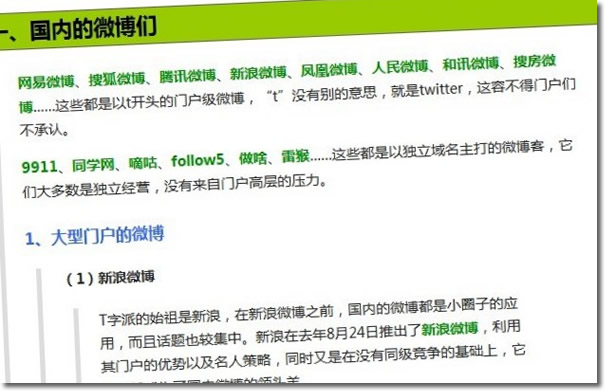
第二种:“可能吧”的加粗风格,其实和第一种方法一样,只是加了个背景色(background-color)而已,具体样式可以设置成,如图三所示。
.post-info strong{font-family: "微软雅黑", "黑体", "宋体", "Arial Black", "Arial";font-size: 16px;font-weight: 600;background-color:#99cccc;}
文章引用样式
看到后台编辑器中的“引用”这个小图标了吗?对,就是这个“blockquote”,引用样式也很重要。blockquote标签在文章编辑方面会给博客 文章增色不少。
第一种:博客默认引用样式,一般都不需要修改的,卢松松用的就是默认的。
blockquote {
margin: 0 20px;
padding: 0 10px 0 25px;
border-left: 4px solid #c9ee58;
}
code {
font-family: monospace;
color: #666;
}第二种:“可能吧”的引用样式,blockquote左侧的灰边
blockquote{border-left:5px solid #DDD; margin:15px 30px 0 10px; padding-left:20px}<blockquote></blockquote>标签效果是将文 字包围,然后往右边缩进,N组标签可以往右缩进N个单位。
如图所示:

(图三)
以上代码可以直接放到你网站的CSS文件中使用(注意删除原来的)你也可以自己,调节字体和颜色,改到喜欢为止。然后放到自己的CSS中,方法同上。
用户大部分时间都是使用其他网站的
总之,介绍了这么多文章排版的方法,目的就是一个,“减少用户思考”。用户在长期使用互联网的过程中已近积累了很多经验。很多网页对他们来说都是不言而喻 的,因为他们已经很熟悉网站的普遍使用方法。所以在设计网站时一定要保持通用性和实用性。请记住下面的话:用户大部分时间都是使用其他网站的。
顶: 2 踩: 2相关阅读:
来源:卢松松博客 QQ/微信:13340454
相关文章阅读更多:博客设计 用户体验
- 2022-04-11 搜狐博客悄悄停止运营
- 2019-03-01 分享一些写技术博客的心得感悟
- 2017-09-18 WordPress宣布停止使用React
- 2015-07-09 博客已死?移动互联网时代博客的价值
- 2013-04-14 五步教你轻松搭建独立博客
- 2013-01-09 Z-blog升级到2.0版注意事项
- 2012-10-17 Zblog1.8模板升级到2.0简易教程
- 2012-06-29 轻博客时代的价值之重
- 2012-06-11 博客用户群体职业调查数据分享
- 2012-01-09 从文艺青年到2B青年,轻博客的N种玩法
- 2012-01-02 2011年独立博客工作总结
- 2011-01-21 网站成功关键之二:标题与内容
- 2011-01-17 Z-blog留言本的关闭和改造
- 2010-11-10 如何引导用户评论
- 2021-09-08凡是在卢松松博客投稿的作者都有机会得到IT类图书哦!







发表感想加入微信群
博客开发中
刚哥笔记
蒙艳强博客
美丽打扮
提拉米苏
用13的比较少,不过也可以,要根据自己模板来定
1:为什么要加链接提示。你看看那些大站从来不加,至少我不喜欢。
2:为什么不给每个段落 空两个字符,容易阅读嘛,看看我此篇博文
在这里注册一个
PS:空间在淘宝买的38元/1G/年/不限流量,准备换了
不过在我博客的博友大多数不会点的
豆诺博客
Pavel
网上赚钱方法
网上赚钱方法
静脉曲张袜什么牌子好
丰胸产品哪个好
宜昌房产网
淘客吧
宁夏网站建设
博客之家
Troph
cadtime
ixwebhosting中文
长沙网络推广
睡眠不好怎么办
华东SEO
宋夏
surda
dudo
desperado
玖八壹
biao166
西贝
网络新鲜事
sz4e
winw
推看网
seo
无处非中
庸水禅
我看着各大门户型网站的排版格式就非常好~~
顺便提一下,老卢我看的这个页面的右侧掉下去了,在ie6下,~~~修改一下吧~~
闪闪的星
袭人瘦腿居
看看我的做的如何,绝对让用户不会有不舒服的感觉
金祖怀
xiao3
neoear
车主**
乱云
集趣
南京SEO
繁花似锦
自由人
海天无影
以你的眼光 我应该用多大的字体呢?
胡余丰
昨天一直都打不开
杭州股票开户
排版好像有点麻烦 费时间不过效果肯定很好!
海天无影
松松 我在我BLOG上回的你的留言
你收到邮件吗?
我的msn邮箱把我的邮件认为垃圾邮件,所以我怕你的邮箱也把我的邮件认为垃圾邮件,所以来问下。
你再帮我看看哦
还有我说的字体 你觉得还大啊?还是原作者用13号字体好呢?
用13的比较少,不过也可以,要根据自己模板来定
海天无影
帮我去看看我的BLOG的显示有什么改进呢
我一直觉得你说的很有道理
记得你有次说过文章字体大小最好14px的
但我觉得现在的是不是有点大呢
你帮我去看看啊
1:为什么要加链接提示。你看看那些大站从来不加,至少我不喜欢。
2:为什么不给每个段落 空两个字符,容易阅读嘛,看看我此篇博文
十堰SEO
敏敏知音
HOMER
ucgm8
虫虫博客
vastar
太阳博客
百创工作室
一剑
90后的贼
aisinvon
刘晓林
沉睡海洋
赢在网络