-
菊子曰博客管理软件在留言本告诉我:每次打开新的一页,都要加载100多个Gravatar头像,建议可以使用lazyload的js插件,减少图片加载,提高页面加载速度和节省流量。虽然这个头像是第三方服务器来的,不消费博客的流量,但是能节省部分访客的加载时间,也是不错的哦。
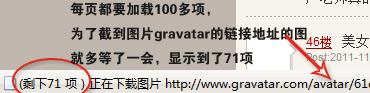
之前我在博文中也说过用lazyload插件,只是后来换到更好的服务器后就没管了。菊子曰很热心的把加载的图片做了截图:

看到这张图我才意识到,只有我这里网速快是没用的,立刻启用了lazyload,用户的浏览器打开页面需要加载这么多Gravatar头像,我在考虑是不是去掉Gravatar头像?
Lazy Load 是一个用 JavaScript 编写的 jQuery 插件. 它可以延迟加载长页面中的图片. 在浏览器可视区域外的图片不会被载入, 直到用户将页面滚动到它们所在的位置. 这与图片预加载的处理方式正好是相反的。(官方演示地址)
安装方法:
把这两个JS文件,一个图片下载放到你的博客空间,以JS形式调用到你图片多的网页即可
<script type="text/javascript" src="https://lusongsong.com/themes/LuSongSong/script/jquery.js"></script>
<script type="text/javascript" src="https://lusongsong.com/themes/LuSongSong/script/jquery.lazyload.js"></script>
https://lusongsong.com/themes/LuSongSong/script/grey.gif
顶: 1 踩: 0相关阅读:
来源:卢松松博客 QQ/微信:13340454
启用lazyload插件,减少图片加载
| 阅读量 | 分类: 微日志 | 作者: 卢松松
相关文章阅读更多:ZBlog
- 2017-06-27 “nobird”被Z-Blog官方封禁:因盗号并上传恶意代码
- 2016-01-26 关于博客改版:我的一些想法与初衷
- 2013-12-21 Z-BlogPHP 1.1正式版发布
- 2013-02-25 Z-blog2.X ACCESS数据库升级SQL实战教程
- 2013-02-22 Z-BLOG2.X模板 松松主题下载
- 2013-01-09 Z-blog升级到2.0版注意事项
- 2012-10-17 Zblog1.8模板升级到2.0简易教程
- 2012-08-26 Z-blog2.0新版测试
- 2012-04-05 提高浏览量的特效:侧栏跟随滚动条
- 2011-11-20 去掉了博客Gravatar头像
- 2011-11-05 Zblog出现数据库连接错误
- 2011-10-19 用Yahoo Pipes聚合多个博客
- 2011-10-10 博客正式开通手机版
- 2011-08-16 Zblog文章页调用静态文件的方法
- 2021-09-08凡是在卢松松博客投稿的作者都有机会得到IT类图书哦!







发表感想加入微信群
囧事
空间素材吧
日付广告联盟
江西公务员考试网
空调末端系列
伊咖联想
伊咖联想
inlife
湖北网
药狗导航
影评
新品淘
yesureadmin
水产行业
水草浪子
左旋肉碱
小D
/Js/lazyload/greygif[REVERT=卢松松 于 2011-11-9 18:51:53 回复]已修正![/REVERT]
小D
大连索尼卡
最新加盟项目
固元膏
淘宝网羽绒服
诸葛晓东
鸡啄米
三宝
王宝臣
爱番茄
学子吧
把这两个JS文件,一个图片下载放到你的博客空间,以JS形式调用到你图片多的网页即可
<script type="text/javascript" src="lusongsong/themes/LuSongSong/script/jqueryjs"></script>
<script type="text/javascript" src="lusongsong/themes/LuSongSong/script/jquerylazyloadjs"></script>
lusongsong/themes/LuSongSong/script/greygif[/REVERT]
谷哥
W3SO站长网
风琳紫博客
汽车贴膜
一个图片下载放到博客空间?[REVERT=汽车贴膜 于 2011-11-8 19:50:16 回复]求教程呀。[/REVERT]
零度记忆
LouisHan
徐卫星
敏敏知音
榨汁机什么牌子好
疾风
celluo
一起学
文刀木水SEO博客
橘子熟了
肖俊SEO博客
九江SEO
秦天SEO
免费空间
外贸SEO
博客学吧
牛初乳
淘宝特卖
陈建权
推广者SEO博客
荆州seo
项链
清醒seo
不仅仅是这套模板。[/REVERT]
熊某
南京seo
汽车用品批发
168门锁
蓝田玉手镯价格
汽车贴膜
汽车贴膜